TypeScript安装与调试
Contents
配置 npm 淘宝源
1 | npm config set registry https://registry.npm.taobao.org/ |
如果后悔了,想撤销淘宝源就运行 npm config delete registry
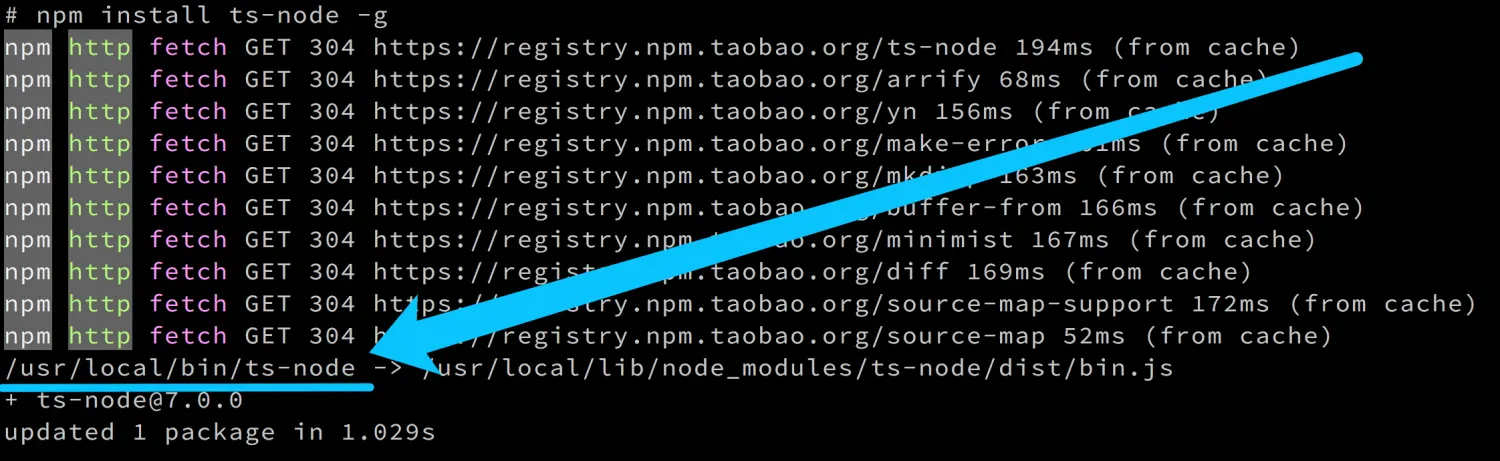
安装
1 | npm install typescript@2.9.2 -g |
注意记下 ts-node 安装后的可执行文件路径,后面要用的。

调试
下载 vscode
- 按 ctrl+K ctrl+S
- 将格式化文件的快捷键绑定到自己喜欢的按键(我用的是 ctrl+L)
创建文件夹 tsdemo
用 vscode 打开 tsdemo 目录
创建 tsdemo/1.ts 作为我们的第一个 TS 文件
在文件里写一句
console.log(1)保存Windows 用户注意了,这里需要单独运行一些命令(Linux 用户和 macOS 用户不用执行)
1
2
3npm init -y
npm i -D ts-node typescript创建 tsdemo/.vscode/launch.json 文件,内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14{
"configurations": [
{
"name": "ts-node",
"type": "node",
"request": "launch",
"program": "注意看这里,要写成ts-node对应的可执行文件,Windows 用户注意了,你应该写成 ${workspaceRoot}/node_modules/ts-node/dist/bin.js",
"args": ["${relativeFile}"],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
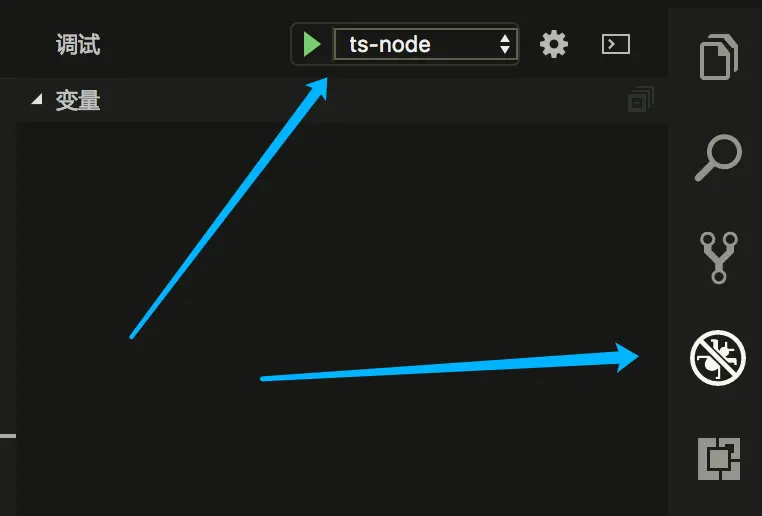
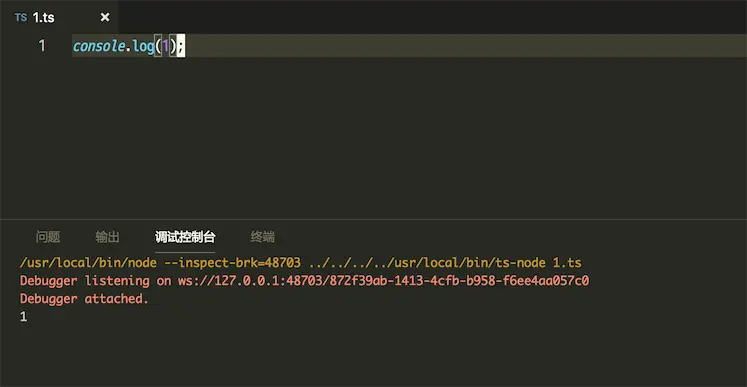
}打开 tsdemo/1.js,找到调试选项,选择 ts-node,然后点击调试

- 然后你就可以看到 console.log(1) 的输入结果了(请确保你选中的是 tsdemo/1.ts)

—ps:使用命令行打包TS。tsc xx.ts,持续监听并打包tsc -w xx.ts
开始学习
- 前置知识
- 你要对 npm 比较熟悉
- 你要对命令行比较熟悉
- 你要对 ES 6 比较熟悉
- 你要对 class 比较熟悉
- 学习一下官方的五分钟教程
- 刻意练习
- 大概浏览一下文档
- 一些简单的计算
- 一些简单的应用
- 边练习边查文档
1 | enum Gender { |