13丨HTML&CSS:div和span不是够用了吗?
在讲语义之前,我们来说说为什么要用语义。
现在我们很多的前端工程师写起代码来,多数都不用复杂的语义标签, 只靠 div 和 span 就能走天下了。
这样做行不行呢?毫无疑问答案是行。那这样做好不好呢?按照正确的套路,我应该说不好,但是在很多情况下,答案其实是好。
这是因为在现代互联网产品里,HTML 用于描述“软件界面”多过于“富文本”,而软件界面里的东西,实际上几乎是没有语义的。比如说,我们做了一个购物车功能,我们一定要给每个购物车里的商品套上 ul 吗?比如说,加入购物车这个按钮,我们一定要用 Button 吗?
实际上我觉得没必要,因为这个场景里面,跟文本中的列表,以及表单中的 Button,其实已经相差很远了,所以,我支持在任何“软件界面”的场景中,直接使用 div 和 span。
不过,在很多工作场景里,语义类标签也有它们自己无可替代的优点。正确地使用语义标签可以带来很多好处。
- 语义类标签对开发者更为友好,使用语义类标签增强了可读性,即便是在没有 CSS 的时候,开发者也能够清晰地看出网页的结构,也更为便于团队的开发和维护。
- 除了对人类友好之外,语义类标签也十分适宜机器阅读。它的文字表现力丰富,更适合搜索引擎检索(SEO),也可以让搜索引擎爬虫更好地获取到更多有效信息,有效提升网页的搜索量,并且语义类还可以支持读屏软件,根据文章可以自动生成目录等等。
不过,不恰当地使用语义标签,反而会造成负面作用。这里我们举一个常见的误区作为例子。我们都知道 ul 是无序列表,ol 是有序列表,所以很多接触过语义这个概念,半懂不懂的前端工程师,特别喜欢给所有并列关系的元素都套上 ul。
实际上, ul 是长成下面的这种样子的 (以下来自 HTML 标准)。
I have lived in the following countries:
- Switzerland
- Norway
- United Kingdom
- United States
ul 多数出现正在行文中间,它的上文多数在提示:要列举某些项。但是,如果所有并列关系都用 ul,会造成大量冗余标签。
错误地使用语义标签,会给机器阅读造成混淆、增加嵌套,给 CSS 编写加重负担。
所以,对于语义标签,我的态度是:“用对”比“不用”好,“不用”比“用错”好。当然了,我觉得有理想的前端工程师还是应该去追求“用对”它们。
再来看一些标签
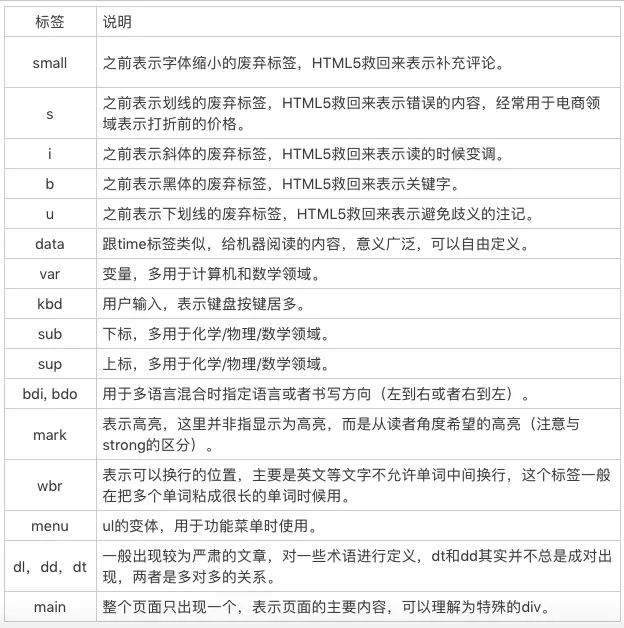
aside

首先我们来看下,左侧侧边栏,根据上一篇文章中提到的语义定义,这里属于 aside 内容。是导航性质的工具内容。
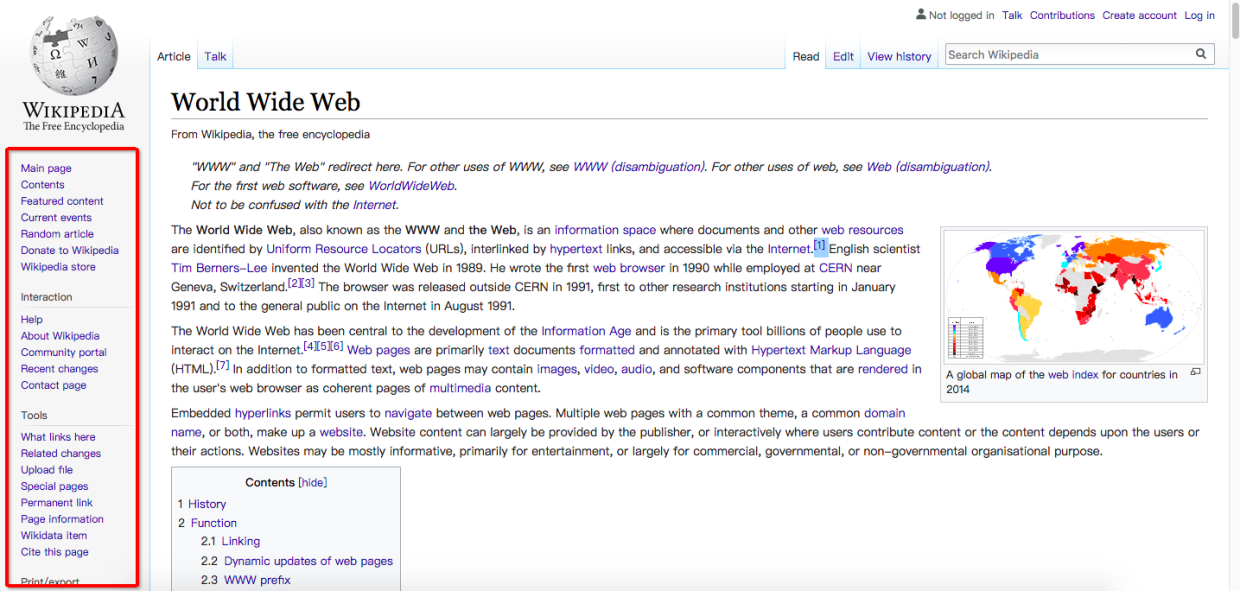
article

我们来到文章主体部分,因为主体部分具有明确的独立性,所以可以用 article 来包裹。
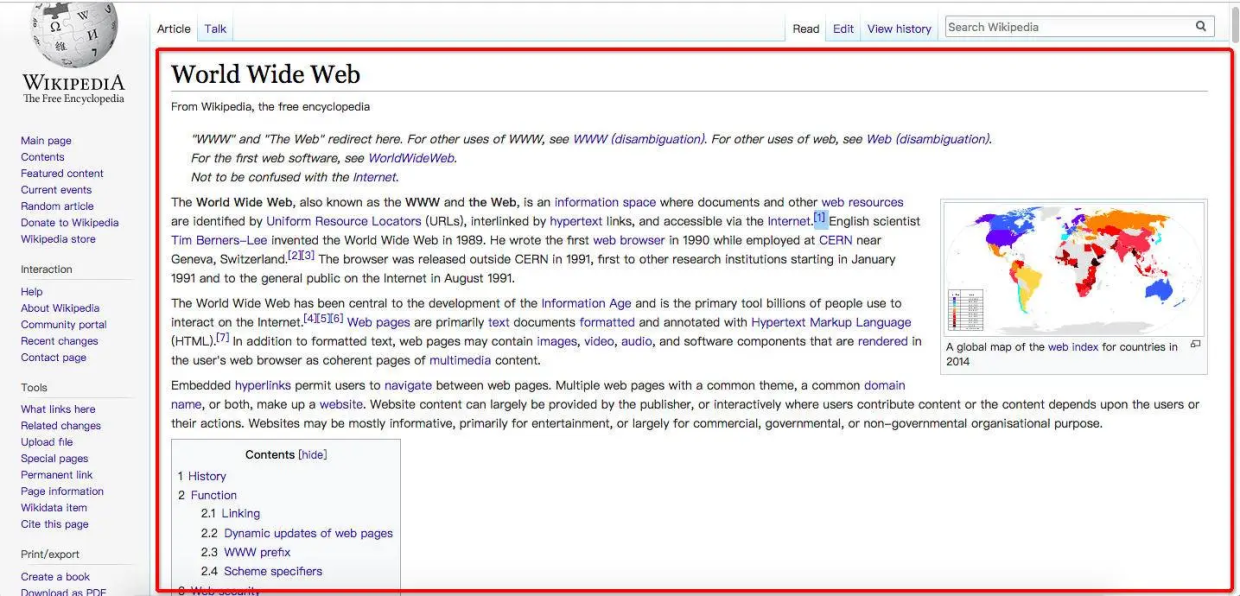
hgroup, h1, h2

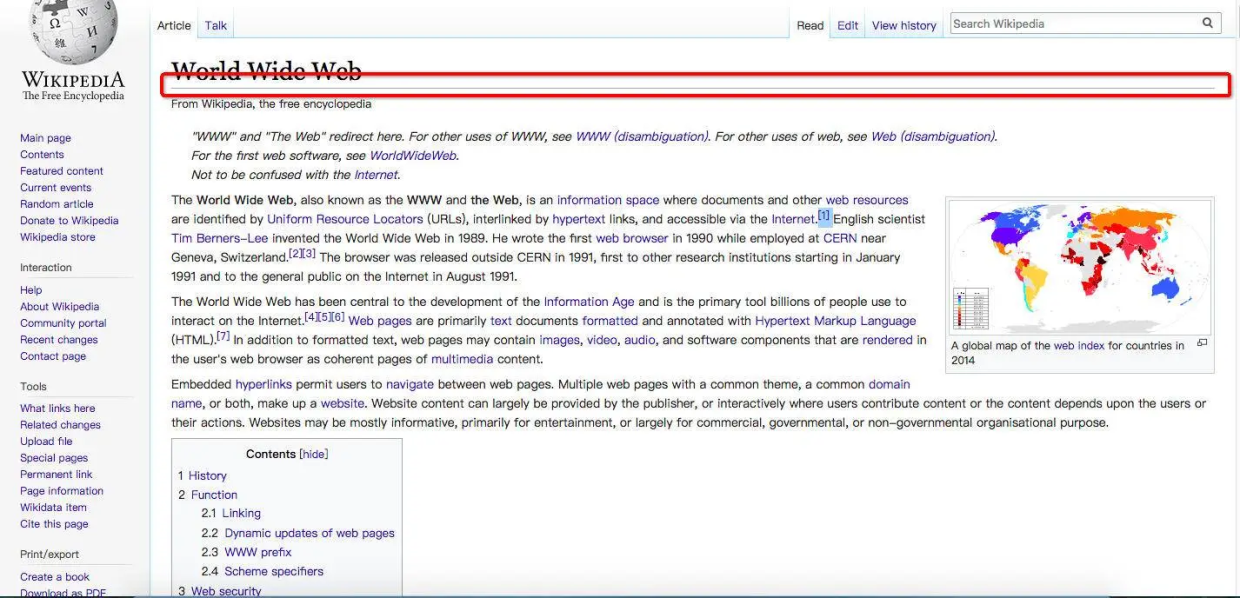
hgroup 是标题组,h1 是一级标题,h2 是二级标题。这里,World Wide Web 是文章的大标题,适合 h1 元素。
接下来出现了一个副标题。From Wikipedia, the free encyclopedia。这个地方适合使用 h2,跟 h1 组成一个 hgroup,所以代码可能是类似这样的:
1 | <hgroup> |
abbr
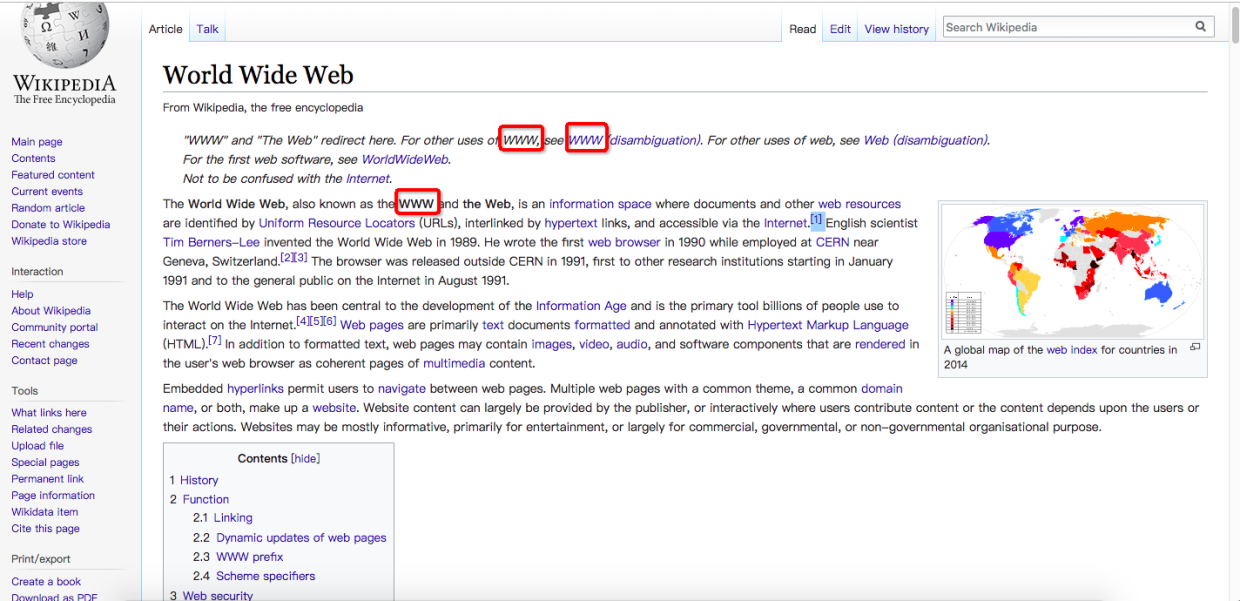
abbr 标签表示缩写。考虑到 WWW 是 World Wide Web 的缩写,所以文中所有出现的 WWW,都应该使用 abbr 标签。

1 | <abbr title="World Wide Web">WWW</abbr>. |
hr

细心的同学会发现,在 Wiki 的界面中,出现了一条很长的横线,大家都知道 hr 标签表示横向分隔线,那么这个地方是不是应该用 hr 呢?
答案是不用。我们读一下标准的定义就知道了,hr 表示故事走向的转变或者话题的转变,显然此处两个标题并非这种关系,所以我们应该使用 CSS 的 border 来把它当作纯视觉效果来实现,所以这里是不需要用 hr 的。
p

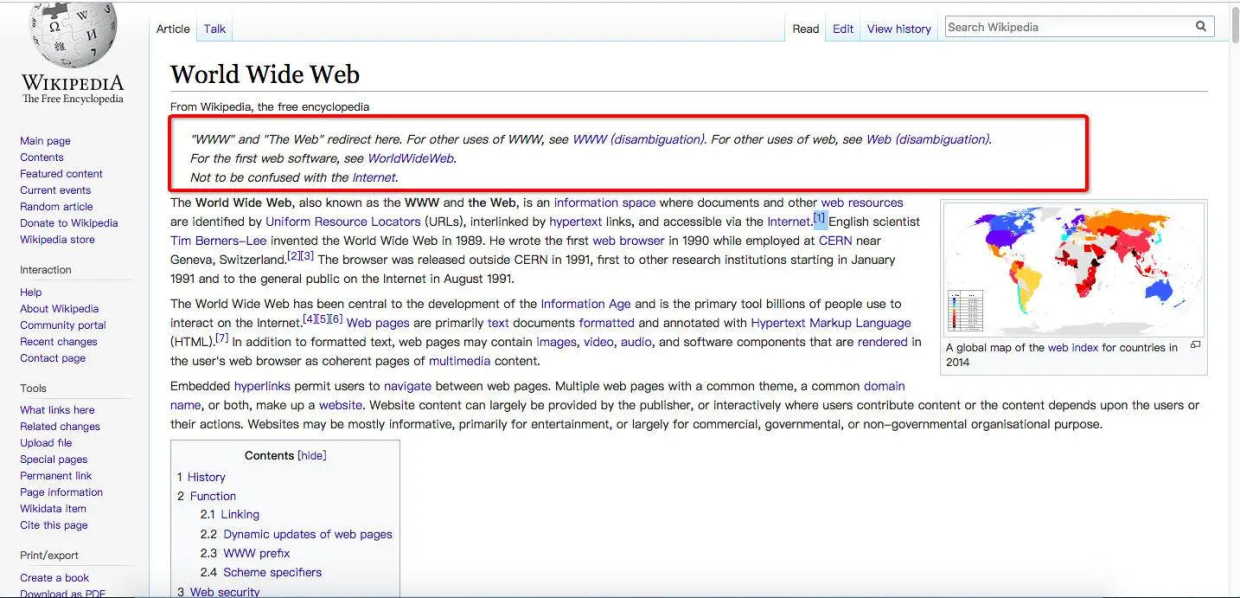
接下来一段,我们看到了三段“note”,也就是注记。它在文章中用作额外注释。
“WWW” and “The Web” redirect here. For other uses of WWW, see WWW (disambiguation). For other uses of web, see Web (disambiguation).For the first web software, see WorldWideWeb.Not to be confused with the Internet.
HTML 中并没有 note 相关的语义,所以,我们用普通的 p 标签,加上class=”note”来实现。后面的多数自然段都是普通的段落,我们用 p 标签来实现。
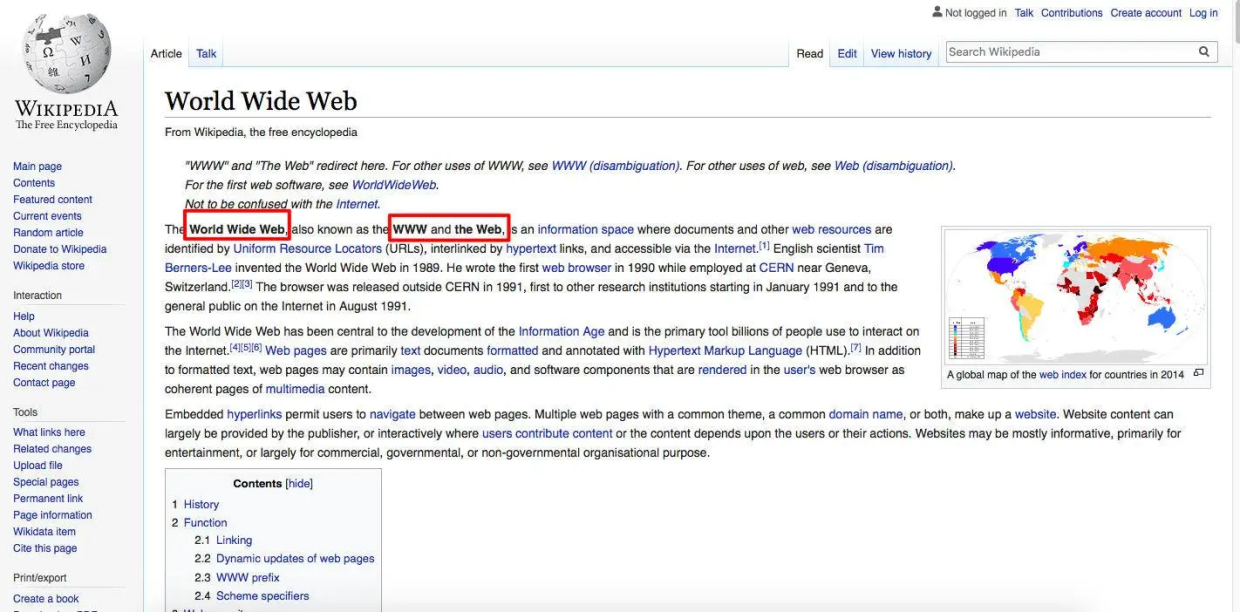
strong

注意,这里 “World Wide Web (WWW)” 和 “the Web” 使用了黑体呈现,从上下文来看,这里表示这个词很重要,所以我们使用 strong 标签。
1 | <p> |
blockquote, q, cite

接下来我们看到了一个论文中很常见的用法“引述”。
interlinked by hypertext links, and accessible via the Internet.[1]
注意看这里的[1],当我们把鼠标放上去的时候,出现了引述的相关信息:
“What is the difference between the Web and the Internet?”. W3C Help and FAQ. W3C. 2009. Archived from the original on 9 July 2015. Retrieved 16 July 2015.
在 HTML 中,有三个跟引述相关的标签 blockquote 表示段落级引述内容,q 表示行内的引述内容,cite 表示引述的作品名。
这里的作品名称 “What is the difference between the Web and the Internet?”,应当使用 cite 标签。
1 | <cite>"What is the difference between the Web and the Internet?"</cite>. W3C Help and FAQ. W3C. 2009. Archived from the original on 9 July 2015. Retrieved 16 July 2015. |
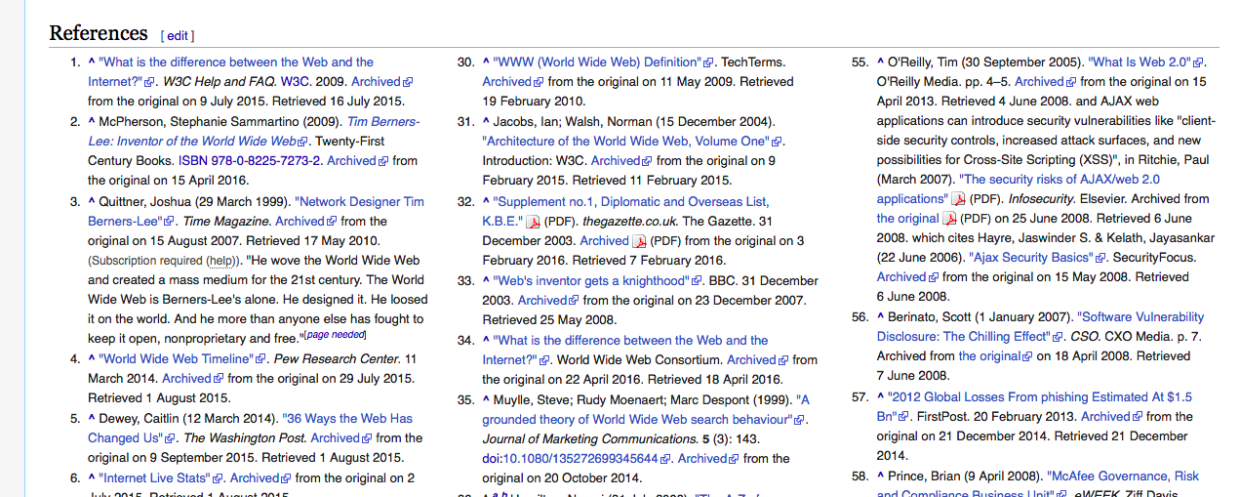
在文章的结尾处,有对应的 References 一节,这一节中所有的作品名称也应该加入 cite 标签。

这里我们看看引用的原文就可以知道,Wiki 文章中的信息并非直接引用,如果是直接引用的内容,那么,我们还应该加上 blockquote 或者 q 标签。
time

这里除了引用的文章外,还出现了日期,为了让机器阅读更加方便,可以加上 time 标签:
1 | <cite>"What is the difference between the Web and the Internet?"</cite>. W3C Help and FAQ. W3C. 2009. Archived from the original on <time datetime="2015-07-09">9 July 2015</time>. Retrieved <time datetime="2015-07-16">16 July 2015</time>. |
figure, figcaption

我们注意一下文章的右侧,出现了几张图片,这种出现在文中的图片,不仅仅是一个 img 标签,它和下面的文字组成了一个 figure 的语法现象,figure 也是我们的一种标签(用于表示与主文章相关的图像、照片等流内容)。
1 | <figure> |
这种插入文章中的内容,不仅限图片,代码、表格等,只要是具有一定自包含性(类似独立句子)的内容,都可以用 figure。这里面,我们用 figcaption 表示内容的标题,当然,也可以没有标题。
dfn

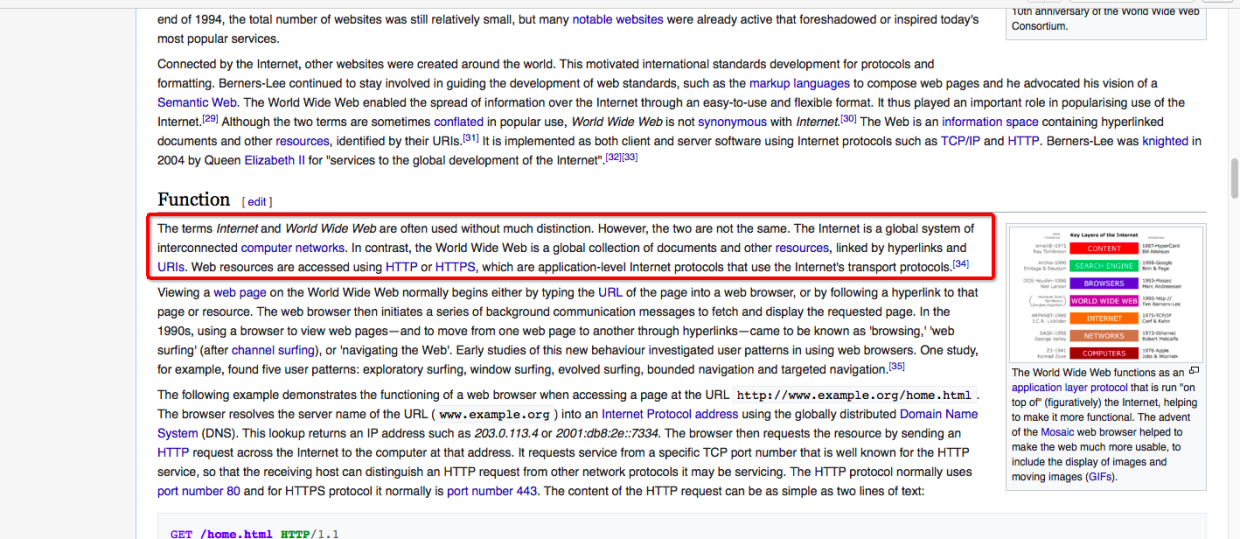
然后我们继续往下看,来注意这一句:
The terms Internet and World Wide Web are often used without much distinction. However, the two are not the same. The Internet is a global system of interconnected computer networks. In contrast, the World Wide Web is a global collection of documents and other resources, linked by hyperlinks and URIs.
这里分别定义了 Internet 和 World Wide Web,我们应该使用 dfn 标签。
1 | The terms Internet and World Wide Web are often used without much distinction. However, the two are not the same. |
代码中你可以看见,你需要在你要定义的词前后放上 dfn 标签,所以我们知道了,dfn 标签是用来包裹被定义的名词。
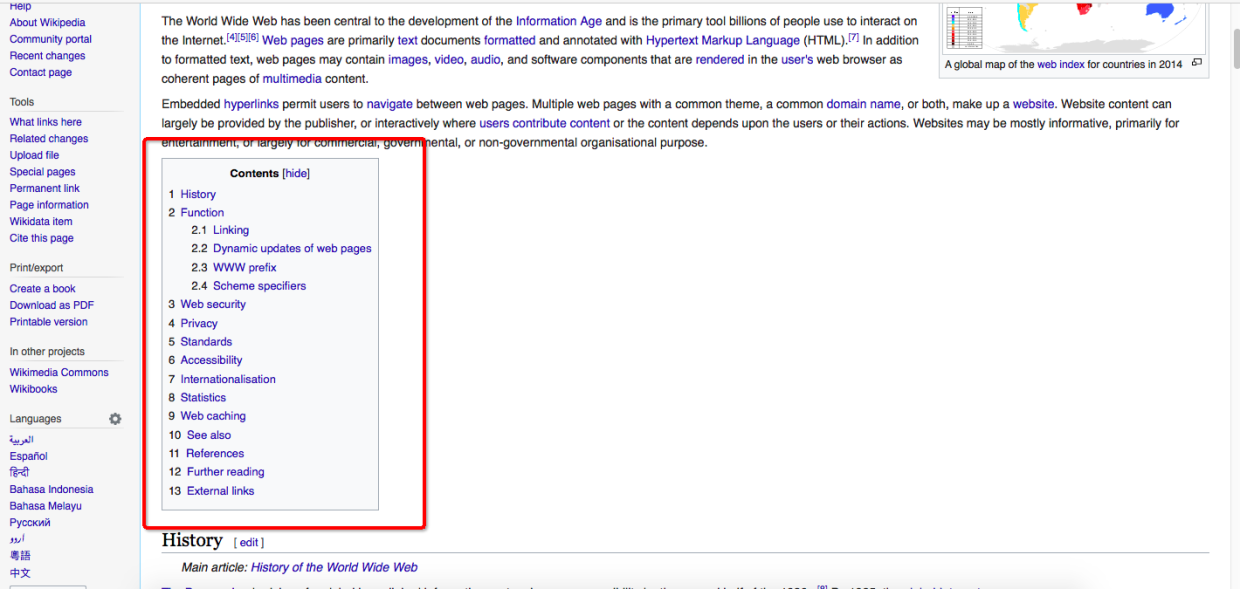
nav, ol, ul

接下来,几个普通的段落之后,我们看到了文章的目录。这里的目录链接到文章的各个章节,我们可以使用 nav 标签。因为这里的目录顺序不可随意变化,所以我们这里使用多级的 ol 结构。
1 | <nav> |
我们这里必须要指出,ol 和 ul 的区分是内容是否有顺序关系,每一项的前面不论是数字还是点,都不会影响语义的判断。所以,你可以注意一下这里,不要因为视觉表现效果,而改变语义的使用。
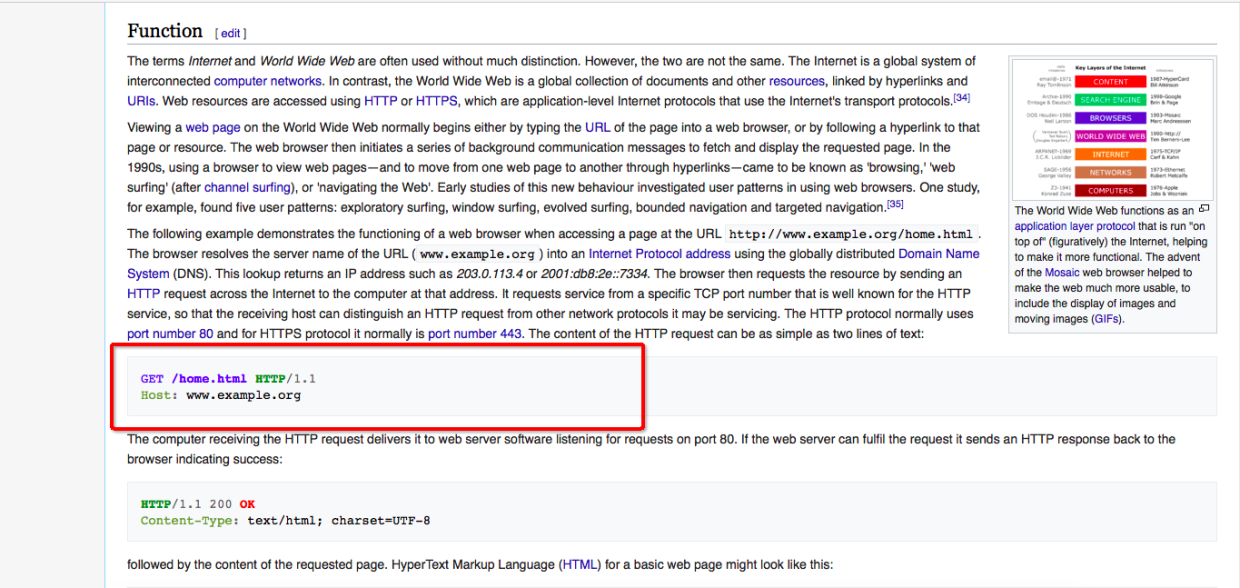
pre, samp, code

继续往下,我们来到了这里,我们看见这篇文章有一个很重要的特色,文章中嵌入了一些代码和一些预先编写好的段落。我们看到在“Function”小节中有一段背景色是灰色的文字。
1 | GET /home.html |
这是一段 HTTP 协议的内容描述,因为这段内容的换行是非常严格的,所以我们不需要浏览器帮我们做自动换行,因此我们使用了 pre 标签,表示这部分内容是预先排版过的,不需要浏览器进行排版。
又因为这是一段计算机程序的示例输出,所以我们可以使用 samp 标签:
1 | <pre><samp> |
接下来 Wiki 中的内容出现了一段 HTML 代码,我们同样不希望浏览器做自动换行。
1 | <html> |
因为同时是代码,我们还需要加上 code 标签。最后的代码是 pre 标签包裹了 code 标签,code 标签包裹了 HTML 代码。
1 | <pre><code> |
在后面的代码中,还有一些在行内的 code,比如 title 和 p 括起来的内容,这些也都应该使用 code 标签。
剩余一些