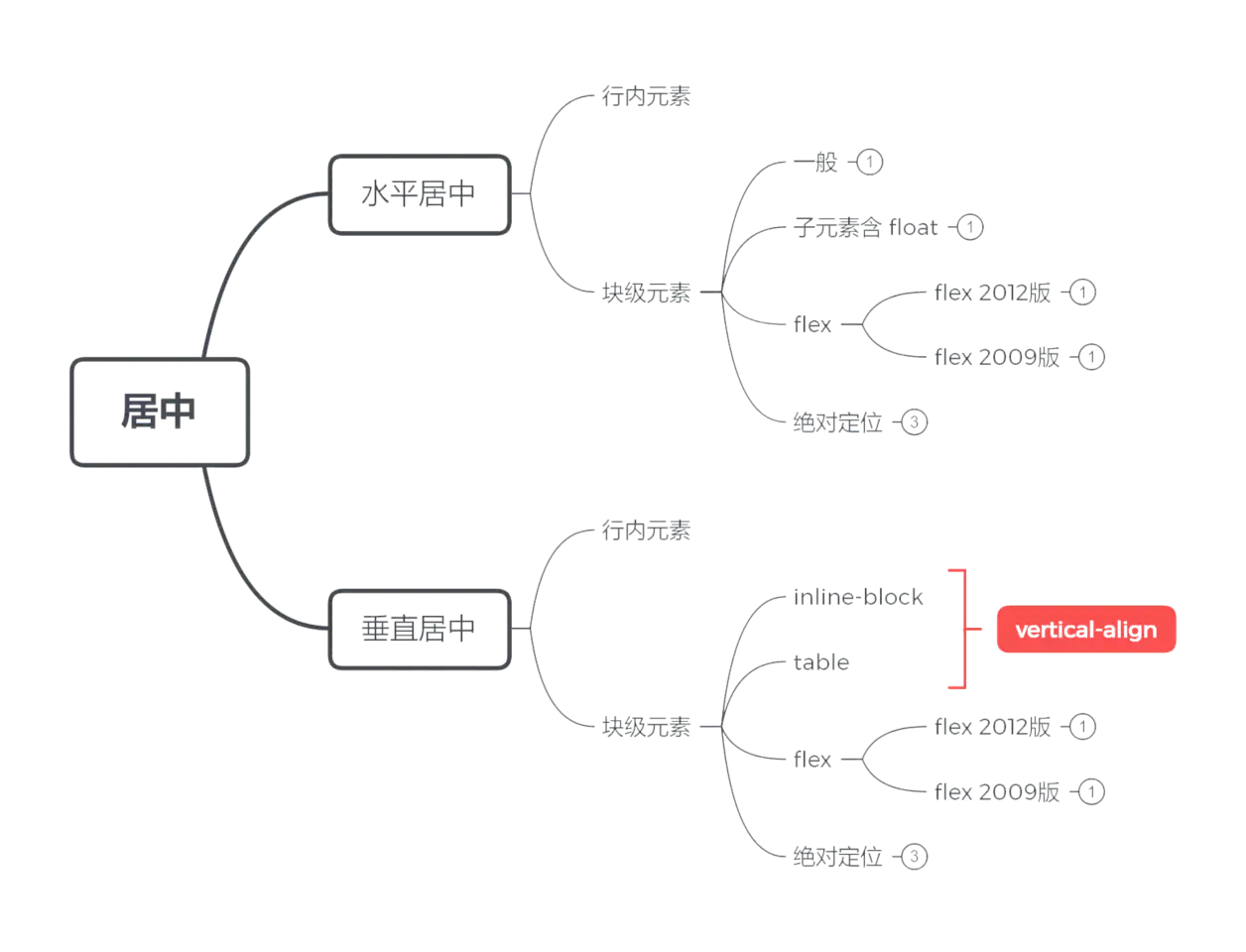
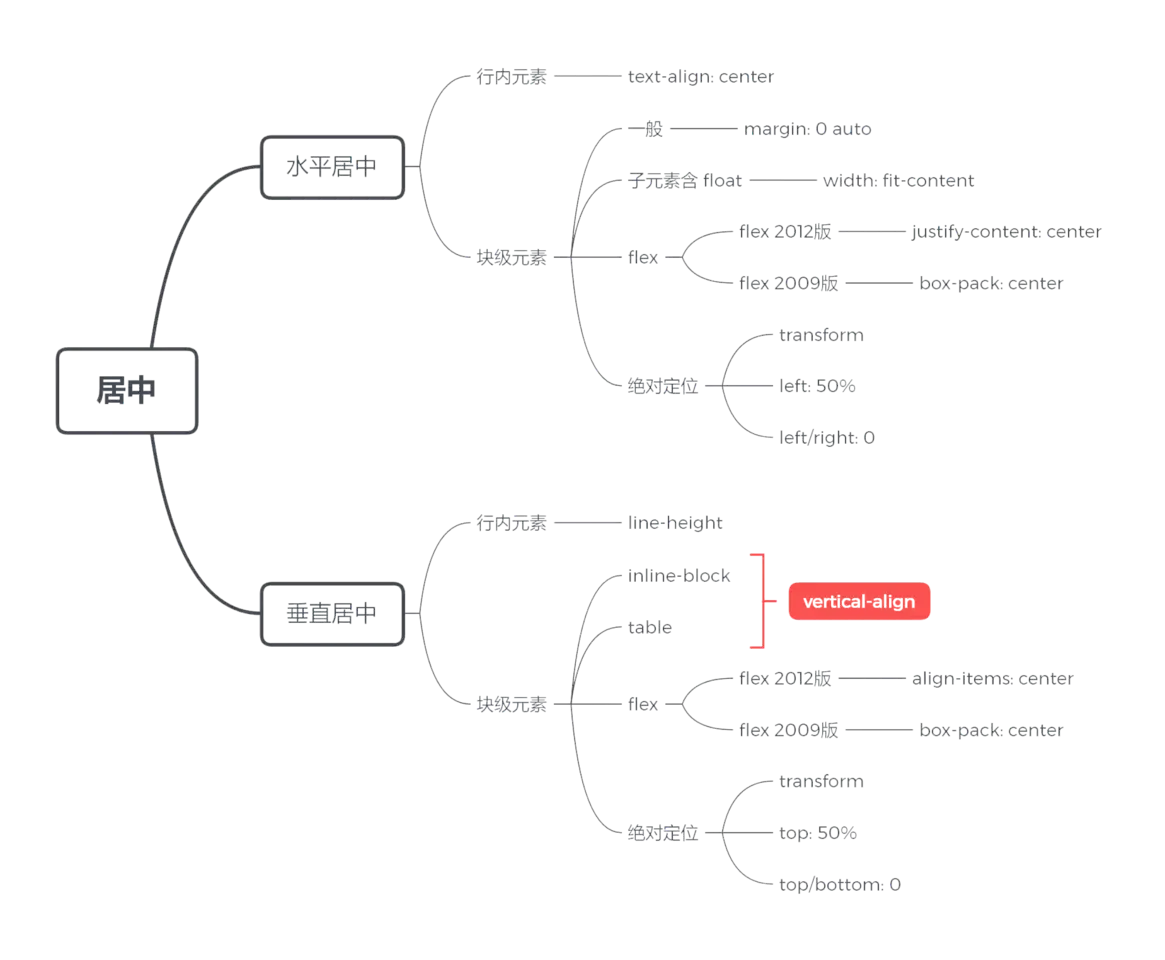
一起搞懂 CSS 水平居中与垂直居中的16个方法

一、水平居中
1.1 行内元素
1 | .parent { |
1.2 块级元素
1.2.1 块级元素一般居中方法
1 | .son { |
1.2.2 子元素含 float
1 | .parent{ |
1.2.3 Flex 弹性盒子
1) flex 2012版
1 | .son { |
2)flex 2009版
1 | .parent { |
1.2.4 绝对定位
1)transform
1 | .son { |
2)left: 50%
1 | .son { |
3)left/right: 0
1 | .son { |
小结
以上是 CSS 水平居中的 8 种方法。
二、垂直居中
2.1 行内元素
1 | .parent { |
注:① 子元素 line-height 值为父元素 height 值。② 单行文本。
2.2 块级元素
2.2.1 行内块级元素
1 | .parent::after, .son{ |
适应 IE7。
2.2.2 table
1 | .parent { |
优点
- 元素高度可以动态改变, 不需再CSS中定义, 如果父元素没有足够空间时, 该元素内容也不会被截断。
缺点
- IE6~7, 甚至IE8 beta中无效。
2.2.3 Flex 弹性盒子
1)flex 2012版
1 | .parent { |
优点
- 内容块的宽高任意, 优雅的溢出。
- 可用于更复杂高级的布局技术中。
缺点
- IE8/IE9不支持。
- 需要浏览器厂商前缀。
- 渲染上可能会有一些问题。
2)flex 2009版
1 | .parent { |
优点
- 实现简单, 扩展性强。
缺点
- 兼容性差, 不支持IE。
2.2.4 绝对定位
1)transform
1 | .son { |
优点
- 代码少。
缺点
- IE8不支持, 属性需要追加浏览器厂商前缀, 可能干扰其他 transform 效果, 某些情形下会出现文本或元素边界渲染模糊的现象。
2)top: 50%
1 | .son { |
优点
- 适用于所有浏览器。
缺点
- 父元素空间不够时, 子元素可能不可见(当浏览器窗口缩小时,滚动条不出现时).如果子元素设置了overflow:auto, 则高度不够时, 会出现滚动条。
3)top/bottom: 0;
1 | .son { |
优点
- 简单。
缺点
- 没有足够空间时, 子元素会被截断, 但不会有滚动条。
2.2.5 Grid (新增~)
1)在网格容器上设置 align-items 或 align-content
1 | .parent{ |
2)在网格项目中设置 align-self 或者 margin: auto 0
1 | .parent{ |
缺点
- IE10- 浏览器不支持
小结
以上是 CSS 垂直居中的 8 种方法及其优缺点。
三、小结

以上总结了水平居中、垂直居中各8个共16种方法。
其中,
- flex
- 绝对定位
同时适用于水平居中和垂直居中。
希望帮助到了你。
欢迎讨论。
٩(๑❛ᴗ❛๑)۶
参考文献
[1] louis. 16种方法实现水平居中垂直居中[OL],2017-04-20.
[2] 慢思考快行动. css设置垂直居中[OL], 2017-09-03.