Attrs 和 Listeners
Contents
这两个属性是 vue 2.4 版本之后提供的,它简直是二次封装组件或者说写高阶组件的神器。在我们平时写业务的时候免不了需要对一些第三方组件进行二次封装。比如我们需要基于 el-select 分装一个带有业务特性的组件,根据输入的 name 搜索用户,并将一些业务逻辑分装在其中。但 el-select 这个第三方组件支持几十个配置参数,我们当然可以适当的挑选几个参数通过 props 来传递,但万一哪天别人用你的业务组件的时候觉得你的参数少了,那你只能改你封装的组件了,亦或是哪天第三方组件加入了新参数,你该怎么办?
其实我们的这个组件只是基于 el-select 做了一些业务的封装,比如添加了默认的 placeholder,封装了远程 ajax 搜索请求等等,总的来说它就是一个中间人组件,只负责传递数据而已。
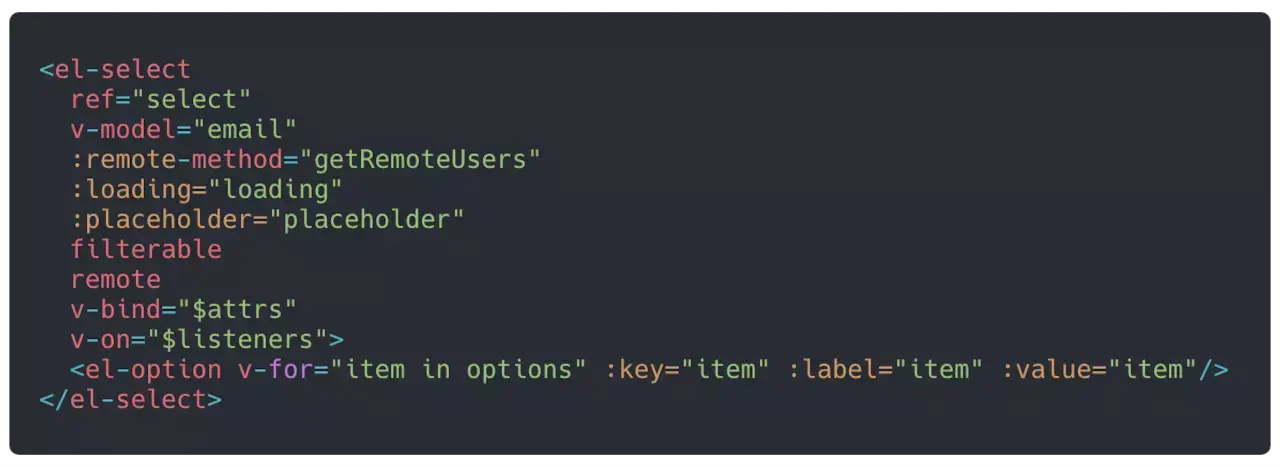
这时候我们就可以使用 v-bind="$attrs" :传递所有属性、v-on="$listeners" 传递所有方法。如下图所示:

这样,我们没有在 $props 中声明的方法和属性,会通过 $attrs、$listeners 直接传递下去。这两个属性在我们平时分装第三方组件的时候非常有用!