高效学习 react 笔记三:组件通讯-eventHub
上篇文章说到了组件传值可以通过 props 来传值,
但是当我们遇到嵌套组件很深的时候或者任意组件通讯的时候,
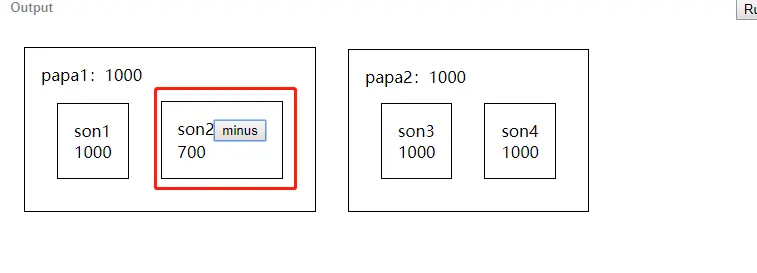
比如说这个时候

当我们点击
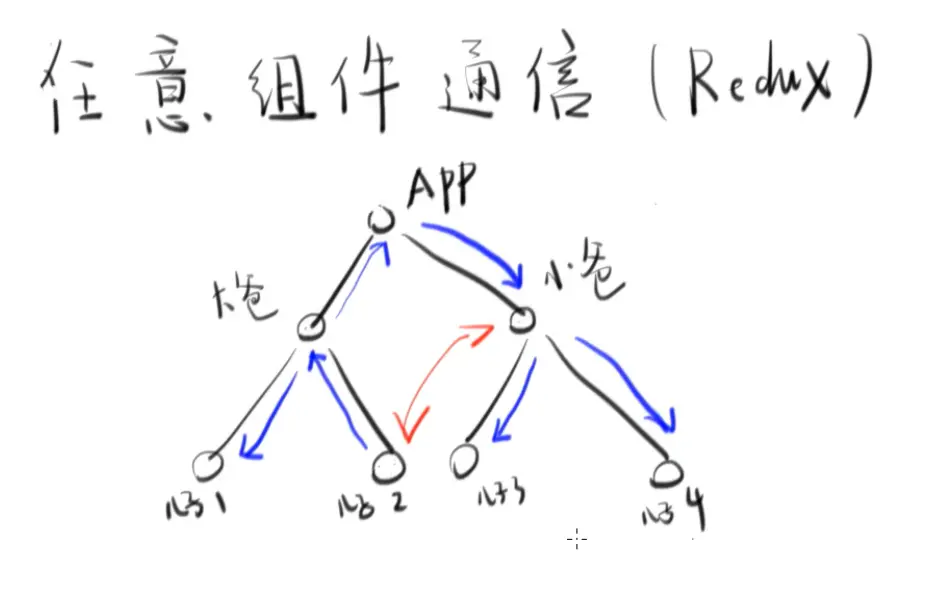
minus的时候只有当前组件的数据在变化,但是我们希望这个数据在变化的时候通知其他组件同时变化,所以,如果继续用props父子组件传递的思路的话,将会是下面这个样子。

蓝色箭头表明了数据流向,这种层层传递非常麻烦,而且很容易出现错误。
所以 eventHub 就派上了用场。
正因为 React 是单向数据流,所以我们只能通过 eventHub 来传递数据
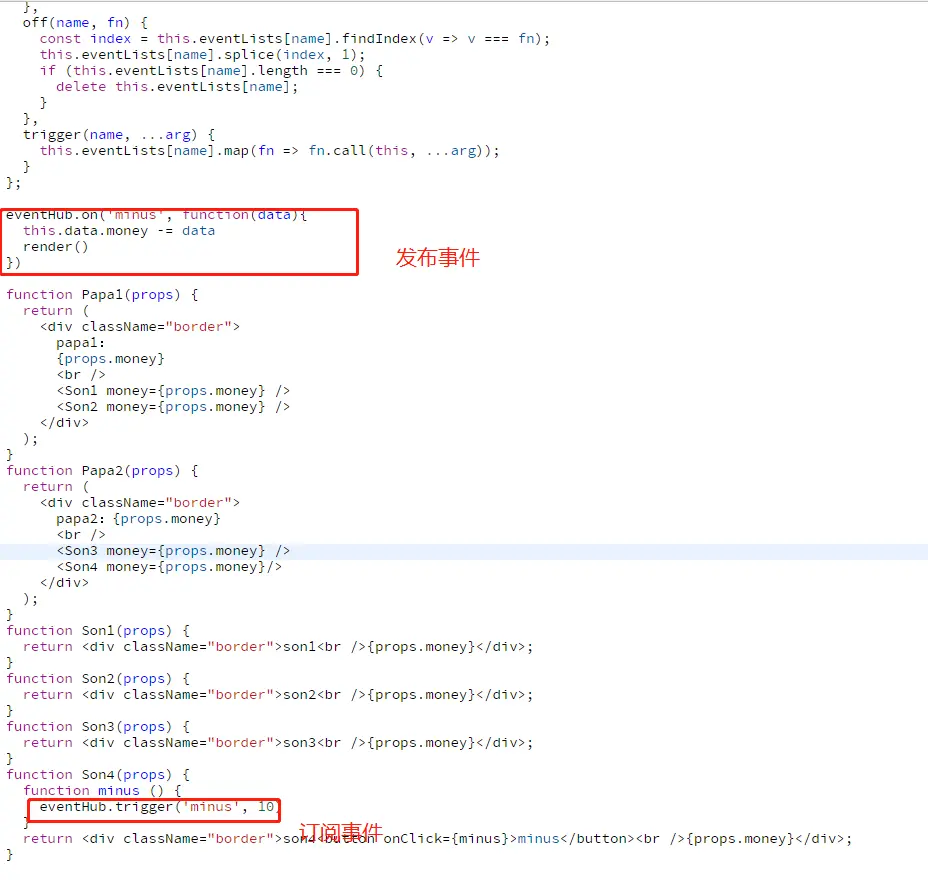
直接上手写一个 eventHub (即发布订阅模式)
1 | // (暂时忽略一些细节) |
利用这个简陋的 eventHub 我们就可以实现任意组件的通讯

可以看到在这个例子中,我们的数据还是通过
props传递,但是我们在最上面已经提前发布了事件,之后只需要在组件中调用即可,从中还是遵循着单项数据流的原则。
好了,我们已经用自己的 eventHub 来实现了任意组件的通讯,