axios文档里介绍的取消axios请求有以下两种方式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
const { CancelToken, isCanCel } = axios;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(thrown => {
if (isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
source.cancel('Operation canceled by the user.');
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
cancel = c;
})
});
cancel();
|
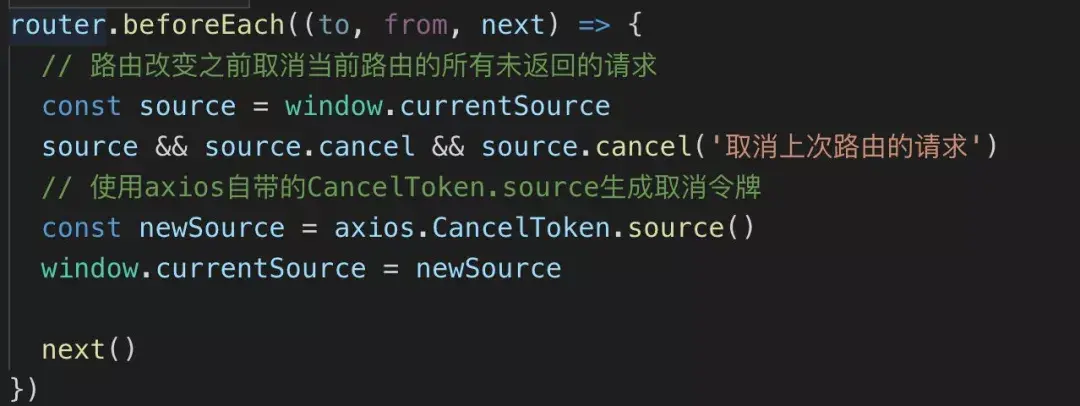
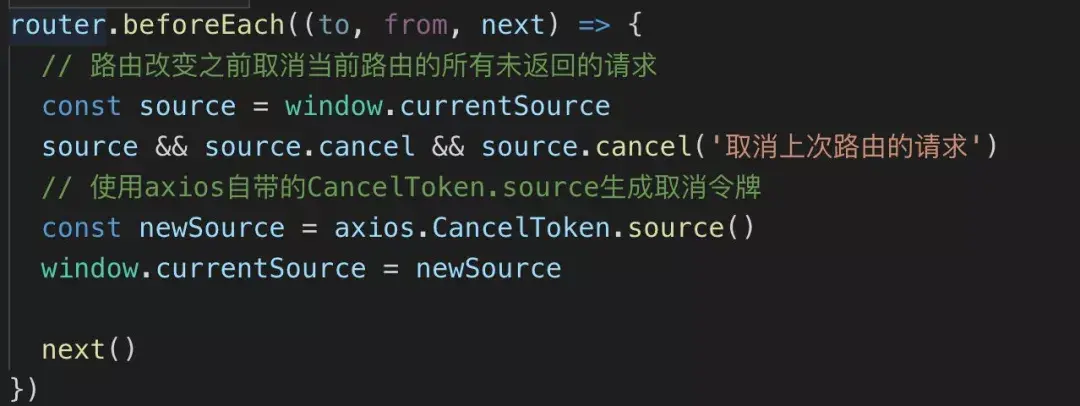
举🌰:切换路由时,取消上个路由的请求。
其实我们的解决方式就是同一个路由下的请求公用一个canceltoken,虽然多个请求会生成多个promise链,但是在adapterPromise局部的cancelToken.promise却是同一个,这样在执行axios.cancelToken.source().cancel方法时候就会作用于全部promise链,一旦cancel一执行,所有未完成的请求都会取消,相对应的promise链都会变为rejected。
初始入口文件中通过axios生成cancelToken:

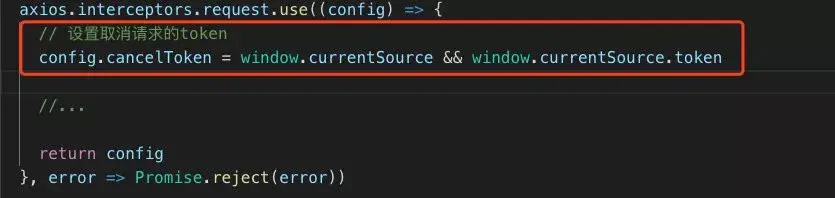
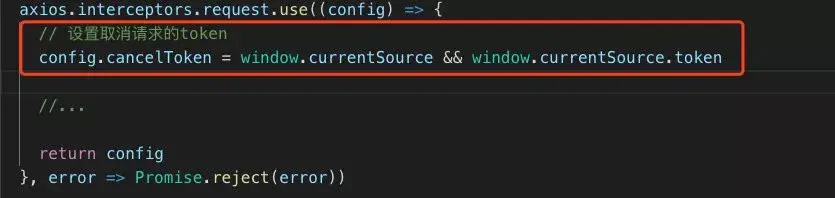
axios的拦截器的request配置中添加参数cancelToken

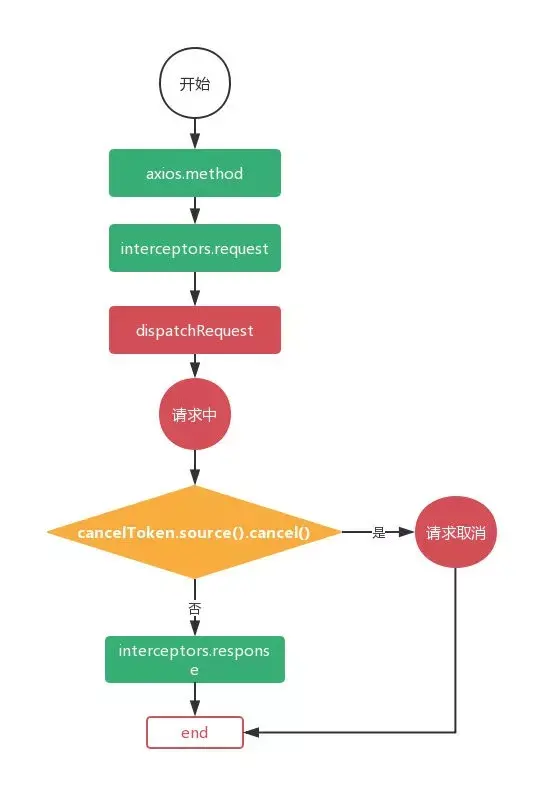
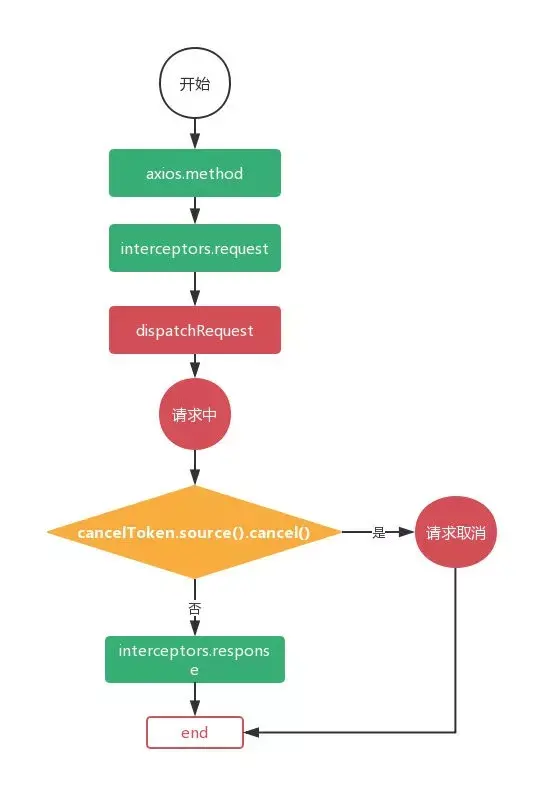
一个请求在axios的工作流程,像一个管道一样: