Express 核心
Contents
HTTP 协议
curl
curl -s -v 网址
- -s 是 silent,用于隐藏进度条
- -v 是 verbose,用于打印全部 header
- * 开头的是注释
- > 开头的是 HTTP 请求
- < 开头的是 HTTP 响应
- -o nul 是为了隐藏 HTML 文本(LINUX 和 mac 要将 nul 改成 /dev/null)
请求
- GET /xxx HTTP/1.1
- HOST: baidu.com
- User-Agent: curl/7.70.0
- Accept: /
- {user: “admin”}
分为四部分
一、请求行
二、请求头
三、回车
四、请求体 / 消息体
响应
HTTP/1.1 200 OK
- Content-Type: text/html
- Content-Length: 2381
- ...
分为四部分
一、状态行
二、响应头
三、回车
四、响应体 / 消息体
HTTP 的复杂性
- HTTP 复杂就复杂在他有很多请求头和响应头
- 每个请求头或响应头功能各不相同
Web 框架
- 功能
- 更方便的处理 HTTP 的请求和响应
- 更方便的连接数据库、Redis
- 更方便的路由
- 其他:HTML 模版
- 理念
- Web 框架的主流思想都是 MVC
- Model 处理数据相关的逻辑
- View 处理视图相关逻辑,前后分离之后,View 不重要
- Controller 负责其他逻辑
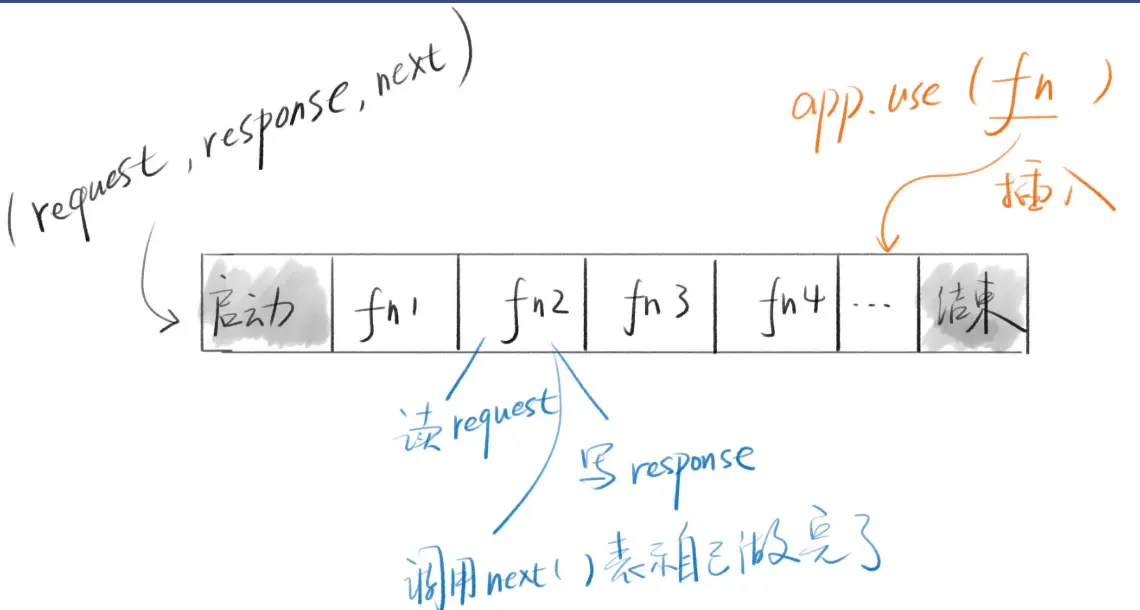
express 的编程模型
app.use()

中间件
- fn 就是中间件,因为他是被插入到启动和结束中间的物件
优点
- 模块化
- 这种模型使得每个功能都能通过一个函数实现
- 然后通过 app.use 将这个函数整合起来
- 如果把就函数放到文件或 npm 里,就实现了模块化
错误处理
- next(error)
- 会直接进入 errorHandle,不执行后面的中间件
- errorHandle 的默认实现见文档
- 自定义 errorHandle
- 文档说一般放到最后定义
- app.use((err, req, res, next) => {})
- 可以定义多个这样的中间件