babel 与 AST 先从Babel 说起
babel 的原理
示例 1 2 3 4 5 6 7 import { parse } from '@babel/parser' import traverse from '@babel/traverse' import generator from '@babel/generator' const code = `let a = 'a' ; let b = 'b' ` const ast = parse(code , { sourceType: 'module' }) console.log(ast)
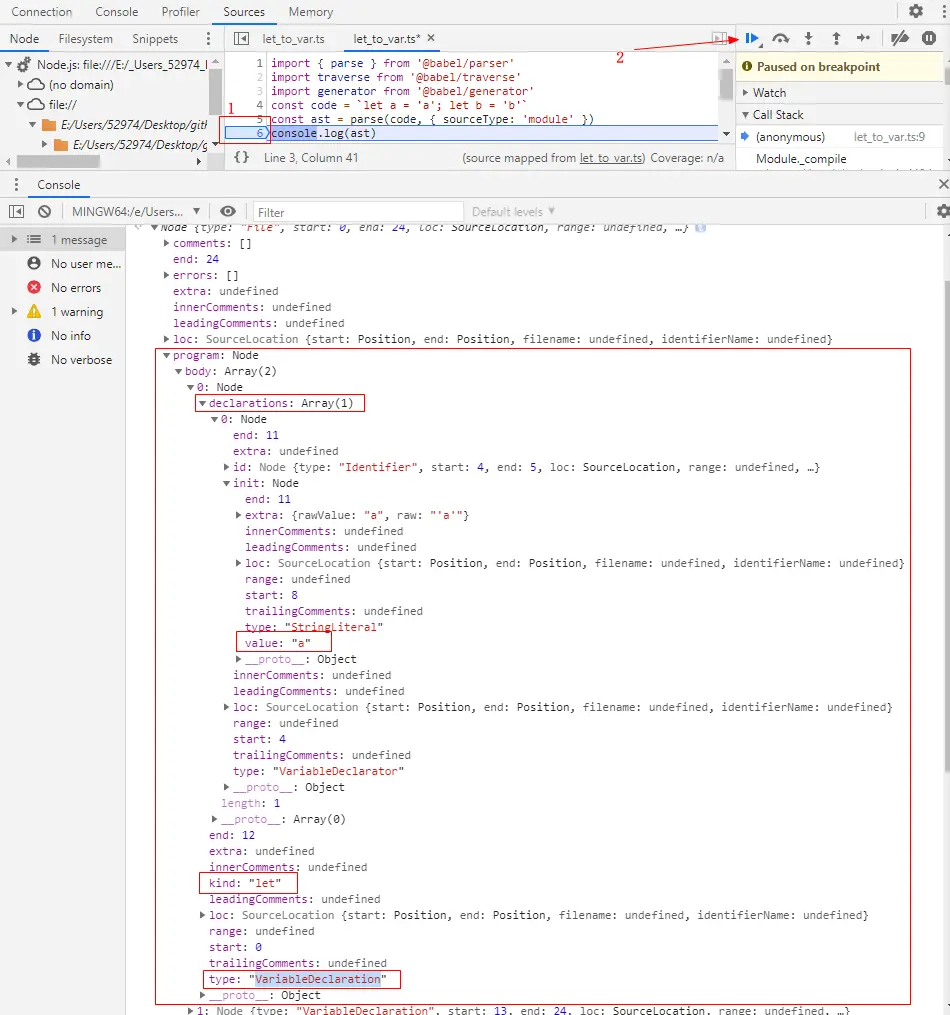
运行 node -r ts-node/register --inspect-brk let_to_var.ts,用浏览器的控制台打开(--inspect-brk),点击 node 图标开始调试
从上图的打印出的 ast 对象,我们可以很清晰的从 ast.progarm.body 的第一个看出第一行代码是一个 VariableDeclaration(type),用到的关键字是 let(kind),然后对应的初始值是 a(init.value)
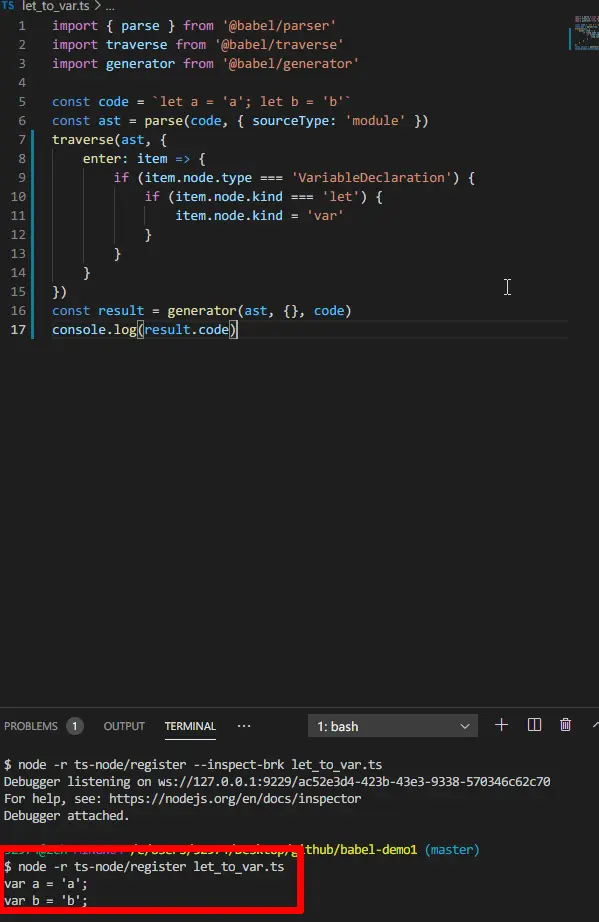
把 let 变成 var 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 import { parse } from '@babel/parser' import traverse from '@babel/traverse' import generator from '@babel/generator' const code = `let a = 'a' ; let b = 'b' ` const ast = parse(code , { sourceType: 'module' }) traverse(ast, { enter: item => { if (item.node.type === 'VariableDeclaration' ) { if (item.node.kind === 'let' ) { item.node.kind = 'var' } } } }) const result = generator(ast, {}, code ) console.log(result.code )
使用 traverse, generator 就能将 let 转换成 var
为什么必须要用 AST let a = 'a' 变成 var a = 'a'
将代码转为 ES5 我们可以直接使用现成的插件 @babel/core
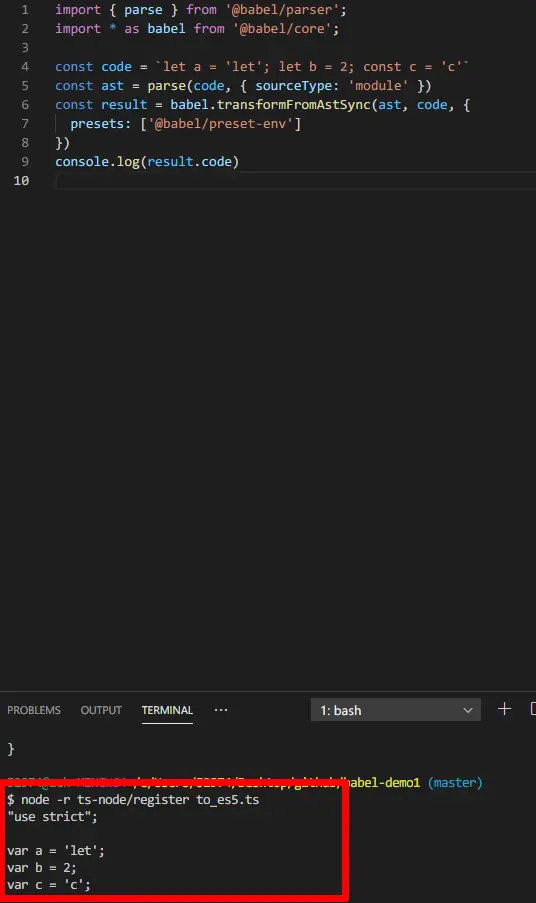
1 2 3 4 5 6 7 8 9 import { parse } from '@babel/parser' ;import * as babel from '@babel/core' ;const code = `let a = 'let' ; let b = 2 ; const c = 'c' ` const ast = parse(code , { sourceType: 'module' }) const result = babel.transformFromAstSync(ast, code , { presets: ['@babel/preset-env' ] }) console.log(result.code )
现在我们已经能得到转换后的es5代码了,但是我们一般都是生成单独的文件let a = 'let'; let b = 2; const c = 'c'
1 2 3 4 5 6 7 8 9 10 import { parse } from '@babel/parser' ;import * as babel from '@babel/core' ;import * as fs from 'fs' const code = fs.readFileSync('./test.js' ).toString() const ast = parse(code , { sourceType: 'module' }) const result = babel.transformFromAstSync(ast, code , { presets: ['@babel/preset-env' ] }) fs.writeFileSync('./test.es5.js' , result.code )
代码已经移到 test.js 文件里了
分析 index.js 的依赖 除了转换 JS 语法,还能做啥? 用来分析 JS 文件的依赖关系 创建一系列文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 import { parse } from "@babel/parser" import traverse from "@babel/traverse" import { readFileSync } from 'fs' import { resolve, relative, dirname } from 'path' ;const projectRoot = resolve (__dirname, 'project_1' )type DepRelation = { [key : string ]: { deps : string [], code : string } }const depRelation : DepRelation = {}collectCodeAndDeps (resolve (projectRoot, 'index.js' ))console .log (depRelation)console .log ('done' )function collectCodeAndDeps (filepath: string ) { const key = getProjectPath (filepath) const code = readFileSync (filepath).toString () depRelation[key] = { deps : [], code : code } const ast = parse (code, { sourceType : 'module' }) traverse (ast, { enter : path => if (path.node .type === 'ImportDeclaration' ) { const depAbsolutePath = resolve (dirname (filepath), path.node .source .value ) const depProjectPath = getProjectPath (depAbsolutePath) depRelation[key].deps .push (depProjectPath) } } }) } function getProjectPath (path: string ) { return relative (projectRoot, path).replace (/\\/g , '/' ) }
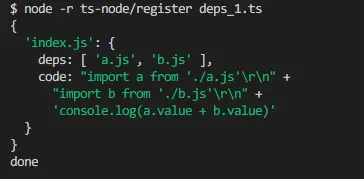
运行代码 node -r ts-node/register deps_1.ts
步骤 1.调用 collectCodeAndDeps(index.js)
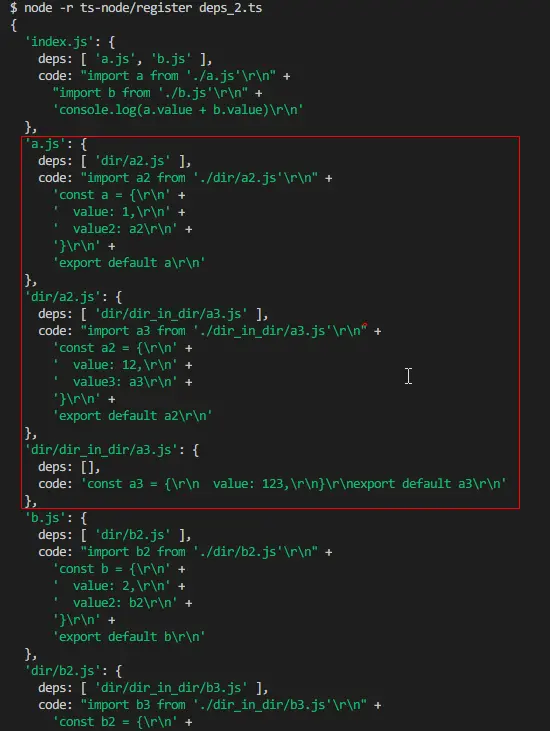
启发:用哈希表来储存未见依赖 递归地分析嵌套依赖 升级:依赖的关系
三层依赖关系
思路
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 import { parse } from "@babel/parser" import traverse from "@babel/traverse" import { readFileSync } from 'fs' import { resolve, relative, dirname } from 'path' ;const projectRoot = resolve (__dirname, 'project_2' )type DepRelation = { [key : string ]: { deps : string [], code : string } }const depRelation : DepRelation = {}collectCodeAndDeps (resolve (projectRoot, 'index.js' ))console .log (depRelation)console .log ('done' )function collectCodeAndDeps (filepath: string ) { const key = getProjectPath (filepath) const code = readFileSync (filepath).toString () depRelation[key] = { deps : [], code : code } const ast = parse (code, { sourceType : 'module' }) traverse (ast, { enter : path => if (path.node .type === 'ImportDeclaration' ) { const depAbsolutePath = resolve (dirname (filepath), path.node .source .value ) const depProjectPath = getProjectPath (depAbsolutePath) depRelation[key].deps .push (depProjectPath) collectCodeAndDeps (depAbsolutePath) } } }) } function getProjectPath (path: string ) { return relative (projectRoot, path).replace (/\\/g , '/' ) }
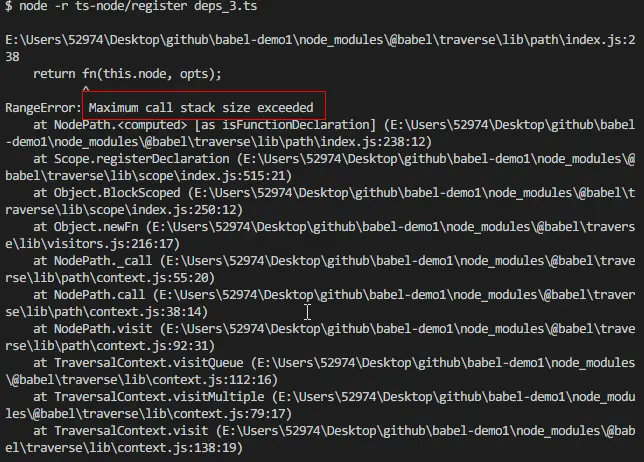
但是递归存在 call stack 溢出的风险
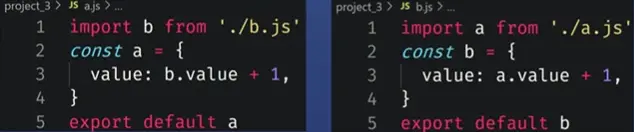
在复杂一点:循环依赖
依赖关系
求值
这样子看来 [不能循环依赖]? 但是并不是这样,只是我们当前栗子确实有问题的,我们需要一些小技巧,是的循环依赖也合法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 import { parse } from "@babel/parser" import traverse from "@babel/traverse" import { readFileSync } from 'fs' import { resolve, relative, dirname } from 'path' ;const projectRoot = resolve (__dirname, 'project_4' )type DepRelation = { [key : string ]: { deps : string [], code : string } }const depRelation : DepRelation = {}collectCodeAndDeps (resolve (projectRoot, 'index.js' ))console .log (depRelation)console .log ('done' )function collectCodeAndDeps (filepath: string ) { const key = getProjectPath (filepath) if (Object .keys (depRelation).includes (key)){ console .warn (`duplicated dependency: ${key} ` ) return } const code = readFileSync (filepath).toString () depRelation[key] = { deps : [], code : code } const ast = parse (code, { sourceType : 'module' }) traverse (ast, { enter : path => if (path.node .type === 'ImportDeclaration' ) { const depAbsolutePath = resolve (dirname (filepath), path.node .source .value ) const depProjectPath = getProjectPath (depAbsolutePath) depRelation[key].deps .push (depProjectPath) collectCodeAndDeps (depAbsolutePath) } } }) } function getProjectPath (path: string ) { return relative (projectRoot, path).replace (/\\/g , '/' ) }
避免重复进入同一个文件
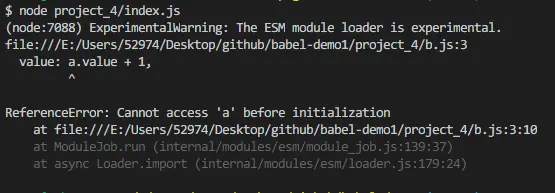
思路:一旦发现这个 key 已经在 keys 里了,就 return 分析依赖 ,不需要执行代码 ,所以这样子是可行的静态分析 执行代码 ,就会发现还是出现了循环
执行发现报错:不能在 ‘a’ 初始化之前访问 a
所以,结论
模块间可以循环依赖
但不能有逻辑漏洞
那能不能写出一个没有逻辑漏洞的循环依赖呢?
1 2 3 4 5 6 7 // a.jsimport b from './b.js' const a = { value: 'a' , getB: () =>' from a.js' } export default a
1 2 3 4 5 6 7 // b.jsimport a from './a.js' const b = { value: 'b' , getA: () =>' from b.js' } export default b
1 2 3 4 5 import a from './a.js' import b from './b.js' console.log (a .getB ()) console.log (b .getA ())
a.js 和 b.js 就是循环依赖,但是 a 和 b 都有初始值,所以不会循环计算
有的循环依赖有 问题 有的循环依赖冇 问题 所以最好别用循环依赖,以防万一