字符编码笔记
ASCII 码
我们知道,计算机内部,所有信息最终都是一个二进制值。每一个二进制位(bit)有0和1两种状态,因此八个二进制位就可以组合出256种状态,这被称为一个字节(byte)。也就是说,一个字节一共可以用来表示256种不同的状态,每一个状态对应一个符号,就是256个符号,从00000000到11111111。
上个世纪60年代,美国制定了一套字符编码,对英语字符与二进制位之间的关系,做了统一规定。这被称为 ASCII 码,一直沿用至今。
ASCII 码一共规定了128个字符的编码,比如空格SPACE是32(二进制00100000),大写的字母A是65(二进制01000001)。这128个符号(包括32个不能打印出来的控制符号),只占用了一个字节的后面7位,最前面的一位统一规定为0。
为什么
1个字节是8位,不是7位,不是9位?
最开始美国为了省空间就设计8位(8个0和1)来储存字符(ASCII),人家发明的早而已
非 ASCII 编码
英语用128个符号编码就够了,但是用来表示其他语言,128个符号是不够的。比如,在法语中,字母上方有注音符号,它就无法用 ASCII 码表示。于是,一些欧洲国家就决定,利用字节中闲置的最高位编入新的符号。比如,法语中的 é 的编码为130(二进制10000010)。这样一来,这些欧洲国家使用的编码体系,可以表示最多256个符号。
但是,这里又出现了新的问题。不同的国家有不同的字母,因此,哪怕它们都使用256个符号的编码方式,代表的字母却不一样。比如,130在法语编码中代表了 é,在希伯来语编码中却代表了字母 Gimel (ג),在俄语编码中又会代表另一个符号。但是不管怎样,所有这些编码方式中,0--127表示的符号是一样的,不一样的只是128--255的这一段。
IOS-8859 编码
随着计算机的普及,计算机传到了欧洲,这时候发现欧洲的常用字符也需要进行编码,于是国际标准化组织(ISO)及国际电工委员会(IEC)决定联合制定另一套字符集标准。于是 ISO-8859-1 字符集就诞生了。
因为 ASCII 只用到了 0-127 个位置,另外 128-255 的位置并没有被占用(也就是一个字节的最高位并没有被使用),于是欧洲人就把第 8 位利用了起来,从此 这 128-255 就被西欧常用字符占用了,ISO-8859-1 字符也叫做 Latin1 编码。
慢慢的,随着时间的推移,欧洲越来越多国家的字符需要编码,所以就衍生了一系列的字符集,从 ISO-8859-1 到 ISO-8859-16 经过了一系列的微调,但是这些都属于 ISO-8859 标准。
需要注意的是,ISO-8859 标准是向下兼容 ASCII 字符集的,所以平常我们见到的许多场景下默认都是用的 ISO-8859-1 编码比较多,而不会直接使用 ASCII 编码。
GB2312 和 GBK 等双字节编码
慢慢的,随着时间的推移,计算机传到了亚洲,传到了中国以及其他国家,这时候许多国家都针对自己国家的常用文字制定了自己国家的编码。
亚洲国家的文字,使用的符号就更多了,汉字就多达10万左右。一个字节只能表示256种符号,肯定是不够的,就必须使用多个字节表达一个符号。比如,简体中文常见的编码方式是 GB2312,使用两个字节表示一个汉字,所以理论上最多可以表示 256 x 256 = 65536 个符号。
但是两个字节来存储又有一个问题,那就是比如我读取了两个字节出来,这两个字节到底是表示两个单字节字符还是表示的是双字节的中文呢?
于是我们伟大的中国人民就决定制定一套中文编码,用来兼容 ASCII,因为 ASCII 编码中的单字节字符一定是小于 128 的,所以最后我们就决定,中文的双字节字符都从 128 之后开始,也就是当发现字符连续两位都大于 128 时,就说明这是一个中文,指定了之后我们就把这种编码方式称之为 GB2312 编码。
需要注意的是
GB2312并不兼容ISO-8859-n编码集,但是兼容ASCII编码。
GB2312 编码收录了常用的汉字 6763 个和非汉字图形字符 682 (包括拉丁字母、希腊字母、日文平假名及片假名字母、俄语西里尔字母在内的全角字符)个。
随着计算机的更进一步普及,GB2312 也暴露出了问题,那就是 GB2312 中收录的中文汉字都是简体字和常用字,对于一些生僻字以及繁体字没有收录,于是乎 GBK 出现了。
GB2312 编码因为两个字节采用的都是高位,就算全部对应上,最大也只能存储 16384 个汉字,而我国汉字如果加上繁体字和生僻字是远远不够的,于是 GBK 的做法就是只要求第一位是大于 128,第二位可以小于 128,这就是说只要发现一个字节大于 128,那么紧随其后的一个字节就是和其作为一个整体作为中文字符,这样最多就能存储 32640 个汉字了。当然,GBK 并没有全部用完,GBK 共收入 21886 个汉字和图形符号,其中汉字(包括部首和构件)21003 个,图形符号 883 个。
后面随着计算机的再进一步普及,我们也慢慢扩展了其他的中文字符集,比如 GB18030 等,但是这些都属于双字节字符。
Unicode字符
正如上一节所说,世界上存在着多种编码方式,同一个二进制数字可以被解释成不同的符号。因此,要想打开一个文本文件,就必须知道它的编码方式,否则用错误的编码方式解读,就会出现乱码。为什么电子邮件常常出现乱码?就是因为发信人和收信人使用的编码方式不一样。
Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了。
从一出生开始,Unicode 就觉得除了自己,其他各位都是渣渣。所以它压根就没准备兼容其他编码,直接另起炉灶来了一套标准。Unicode 字符最开始采用的是 UCS-2 标准,UCS-2 标准规定一个字符至少使用 2 个字节来表示。当然,2 个字节即使全被利用也只能存储 65536 个字符,这肯定容纳不了世界上所有的语言和符号以及控制字符,所以后面又有了 UCS-4 标准,可以用 4 个字节来存储一个字符,四个字节来存储全世界所有语言文字和控制字符是基本没有问题了。
具体的符号对应表,可以查询unicode.org,或者专门的汉字对应表
需要注意的是:Unicode 编码只是定义了字符集,对于字符集具体应该如何存储并没有做要求。站在我们开发的角度,相当于 Unicode 只定义了接口,但是没有具体的实现。
这里就有两个严重的问题,第一个问题是,如何才能区别 Unicode 和 ASCII ?计算机怎么知道三个字节表示一个符号,而不是分别表示三个符号呢?第二个问题是,我们已经知道,英文字母只用一个字节表示就够了,如果 Unicode 统一规定,每个符号用三个或四个字节表示,那么每个英文字母前都必然有二到三个字节是0,这对于存储来说是极大的浪费,文本文件的大小会因此大出二三倍,这是无法接受的。
它们造成的结果是:1)出现了 Unicode 的多种存储方式,也就是说有许多种不同的二进制格式,可以用来表示 Unicode。2)Unicode 在很长一段时间内无法推广,直到互联网的出现。
UTF 编码家族
UTF 系列编码就是对 Unicode 字符集的实现,只不过实现的方式有所区别,其中主要有:UTF-8,UTF-16,UTF-32 等类型。
UTF-32 编码
UTF-32 编码基本按照 Unicode 字符集标准来实现,任何一个符号都占用 4 个字节。可以想象,这会浪费多大空间,对英文而言,空间扩大了四倍,中文也扩大了两倍,所以这种编码方式也导致了 Unicode 在最初并没有被大家广泛的接受。
UTF-16 编码
前身是一个已经过时的 UCS-2 标准(这个标准无法编码所有的 Unicode 字符);两者的关系简单说,就是UTF-16取代了UCS-2,或者说UCS-2整合进了UTF-16。所以,现在只有UTF-16,没有UCS-2。
UTF-16 编码相比较 UTF-32 做了一点改进,其采用 2 个字节或者 4 个字节来存储。大部分情况下 UTF-16 编码都是采用 2 个字节来存储,而当 2 个字节存储时,UTF-16 编码会将 Unicode 字符直接转成二进制进行存储,对于另外一些生僻字或者使用较少的符号,UTF-16 编码会采用 4 个字节来存储,但是采用四个字节存储时需要做一次编码转换。
下表就是 UTF-16 编码的存储格式:
| Unicode 编码范围(16 进制) | UTF-16 编码的二进制存储格式 |
|---|---|
| 0x0000 0000 - 0x0000 FFFF | xxxxxxxx xxxxxxxx |
| 0x0001 0000 - 0x0010 FFFF | 110110xx xxxxxxxx 110111xx xxxxxxxx |
需要注意的是:在
UTF-16编码中,2个字节也可能出现4字节中110110xx或者110111xx开头的格式,这两部分对应的区间分别是:D800~DBFF和DC00~DFFF,所以为了避免这种歧义的发生,这两部分区间是是专门空出来的,没有进行编码。
UTF-8 编码
UTF-8 是一种变长的编码,兼容了 ASCII 编码,为了实现变长这个特性,那么就必须要有一个规范来规定存储格式,这样当程序读了 2 个或者多个字节时能解析出这到底是表示多个单字节字符还是一个多字节字符。
UTF-8 编码的存储规范如下表所示:
| Unicode 编码范围(16 进制) | UTF-8 编码的二进制存储格式 |
|---|---|
| 0x0000 0000 - 0x0000 007F | 0xxxxxxx |
| 0x0000 0080 - 0x0000 07FF | 110xxxxx 10xxxxxx |
| 0x0000 0800 - 0x0000 FFFF | 1110xxxx 10xxxxxx 10xxxxxx |
| 0x0001 0000 - 0x0010 FFFF | 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx |
UTF-8, 16, 32 有啥区别?
不同的编码格式最大的区别在于它们的 code unit(编码单位)不同。
- UTF-8,编码单位 = 8-bit
- UTF-16,编码单位 = 16-bit
- UTF-32,编码单位 = 32-bit
- 1 UTF-32 = 2 UTF-16 = 4 UTF-8。
UTF-8 可以用 1-4 个编码单位来做映射,而 UTF-16 只能用 1-2 个编码单位来完成,UTF-32 必须要用 1 个编码单位,所以从空间使用的效率来讲, UTF-8 最好~

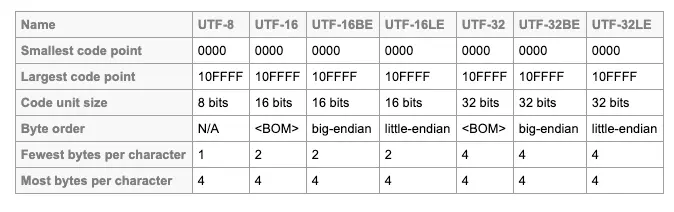
- 最大码位和最小码位都一样(所以才能方便转换);
- 码元(code unit)不同;
- 字节顺序(Byte Order)有点区别(这个概念等下讲);
- 每个字符的最小编码字节数各有不同,最大编码字节数全部是 4 Byte。
Byte Order 是什么?(大端模式和小端模式)
- 超过 1 Byte 的数据类型可以用两种方式储存在电脑里,MSB(most significant byte) 在最前面,或者 MSB 在最后。
- 在数据交换的时候,为了告诉接收信息的那方,当前信息的储存方式到底是 MSB 在前还是 MSB 在后,我们需要用一个 BOM 作为标识,这个字符的唯一作用就是告诉接收信息的那一方,在处理信息之前需要知道数据的顺序。
- UTF-8 不涉及这个概念,因为 UTF-8 是基于字节的,它没有这个问题(只有超过 1 Byte 的才需要),所以 UTF-8 不需要 BOM,它的字符顺序永远是一致的,没有 LE,BE 这种变体。
- 但是 UTF-8 不需要 BOM 不代表它不可以有 BOM,如果你想的话,我们也可以给 UTF-8 加个专门用来告诉别人,我是 UTF-8 的 BOM(这个 BOM 跟 MSB 无关)
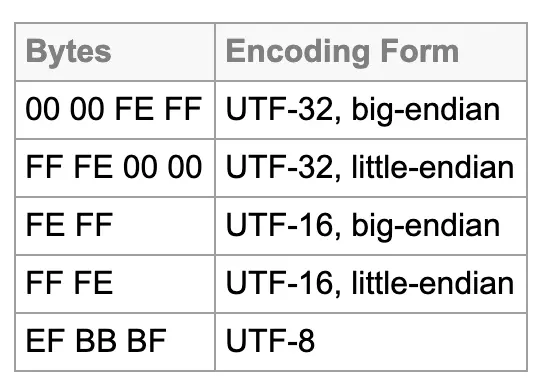
比如下面这张图里面,我们可以看到,BE 的标识是 FE FF,而 LE 的标识是 FF FE,UTF-8 的标识方式是 EF。
JavaScript使用哪一种编码?
JavaScript语言采用Unicode字符集,但是只支持一种编码方法。
这种编码既不是UTF-16,也不是UTF-8,更不是UTF-32。上面那些编码方法,JavaScript都不用。
JavaScript用的是UCS-2!
答案很简单:非不想也,是不能也。因为在JavaScript语言出现的时候,还没有UTF-16编码。
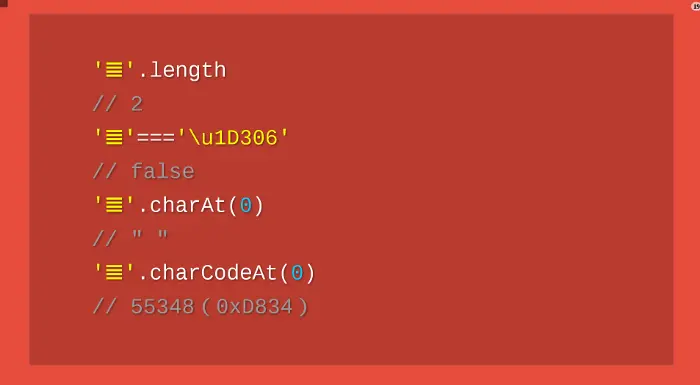
问题:由于JavaScript只能处理UCS-2编码,造成所有字符在这门语言中都是2个字节,如果是4个字节的字符,会当作两个双字节的字符处理。JavaScript的字符函数都受到这一点的影响,无法返回正确结果。

这个字符它的UTF-16编码是4个字节的0xD834 DF06。问题就来了,4个字节的编码不属于UCS-2,JavaScript不认识,只会把它看作单独的两个字符U+D834和U+DF06。
解决:ECMAScript 6
JavaScript的版本ECMAScript 6(简称ES6),大幅增强了Unicode支持,基本上解决了这个问题。
ES6可以自动识别4字节的码点。因此,遍历字符串就简单多了。
1 | for (let s of string ) { |
但是,为了保持兼容,length属性还是原来的行为方式。为了得到字符串的正确长度,可以用下面的方式。
1 | Array.from(string).length |
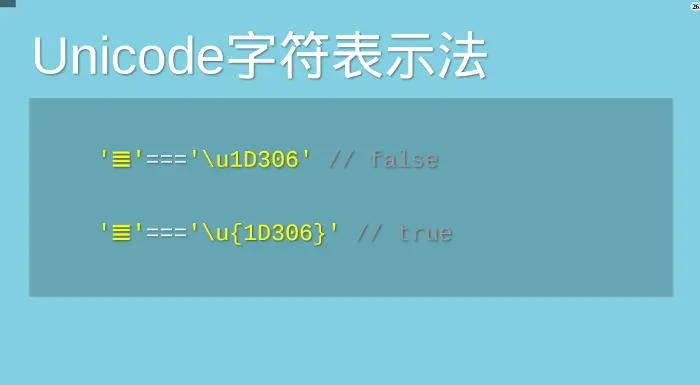
JavaScript允许直接用码点表示Unicode字符,写法是”反斜杠+u+码点”。
1 | '好' === '\u597D' // true |
但是,这种表示法对4字节的码点无效。ES6修正了这个问题,只要将码点放在大括号内,就能正确识别。

Unicode正规化
有些字符除了字母以外,还有附加符号。比如,汉语拼音的Ǒ,字母上面的声调就是附加符号。对于许多欧洲语言来说,声调符号是非常重要的。
Unicode提供了两种表示方法。一种是带附加符号的单个字符,即一个码点表示一个字符,比如Ǒ的码点是U+01D1;另一种是将附加符号单独作为一个码点,与主体字符复合显示,即两个码点表示一个字符,比如Ǒ可以写成O(U+004F) + ˇ(U+030C)。
1 | // 方法一 |
这两种表示方法,视觉和语义都完全一样,理应作为等同情况处理。但是,JavaScript无法辨别。
1 | '\u01D1'==='\u004F\u030C' |
ES6提供了normalize方法,允许“Unicode正规化”,即将两种方法转为同样的序列。
1 | '\u01D1'.normalize() === '\u004F\u030C'.normalize() |
-完-