TypeScript全解:联合类型
JS 可以对值进行加减运算
如果把 TS 的类型系统的当作一门语言,
TS 可以对类型进行各种运算吗?
如果有,那么 TS 类型系统有那些运算呢?
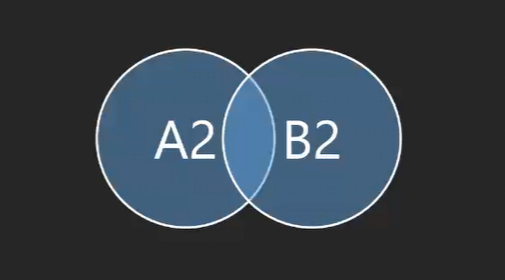
联合类型(union type)(也叫做并集)
栗子🌰
1 | type A1 = number; |
上述代码用图表示即为:

1 | type A2 = { name: string }; |

如何使用?
1 | const f1 = (a: number | string) => { |
想办法把类型取分开来即可:
1 | const f1 = (a: number | string) => { |
这样一来,即可保证使用的安全,这种行为也叫类型收窄。
用JS做类型收窄
typeof
js 的 typeof 有以下几种返回值:
- string
- number
- bigint
- boolean
- symbol
- undefined
- object
- function
我们发现 tpyeof 的有以下的局限性:数组对象、普通对象、日期对象、null 都无法区分
1 | const a = (params: Date | Date[]) => { |
但是我们还能使用 instanceof
instanceof
这个方法主要返回对象的类
1 | const a = (params: Date | Date[]) => { |
instanceof 的局限性:不支持 TS 独有的类型
1 | type Person = { |
那么如何解决呢?
in
1 | type Person = { |
in 的局限性:只能区分部分对象,比如没有相同属性的对象、日期对象、函数
思考,怎么有这么多的局限性
因为我们一直在用 js 的逻辑来判断 ts 里面的逻辑,这是两门语言,根本无法做到一一对应
更多收窄,见这份文档
众所周知:js 的类型系统就是辣鸡,那么有没有取分类型的万全之法
类型谓词/类型判断
is
1 | type Person = { |
有点是支持所有 TS 类型,但是随之而来的缺点就是 麻烦!那么有没有更简单的方法呢?
可辨别联合
直接上代码
1 | type Person = { kind: 'person'; name: string; age: number; } |
- 优点:把复杂类型的收窄变成简单类型的对比
- 局限性:1. 必须加上相同属性 kind; 2. kind 的类型必须是简单类型; 3. 各类型中的 kind 无交集
则称为可辨别联合
断言
1 | type Person = { |
思考:any 是否等于所有类型(除 never/unknown/any/void)的联合?为什么?
答案是不是
之前在基础类型中介绍过,并画过图,any 包含了所有的类型,但是仅仅限于那个时候,在了解过类型收窄以后,就不能这么理解了。
怎么证明?用反证法:
正常来说一旦出现联合类型,那么这个时候你的类型就不能再使用了
1 | const a = (params: number | string) => { |
但是如果是 any,则可以继续使用
1 | const a = (params: any) => { |
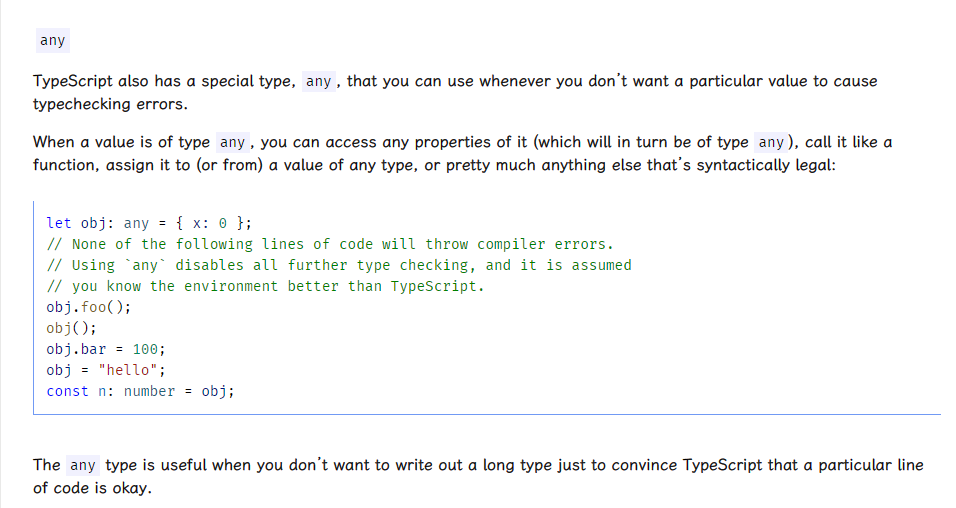
这个时候我们再来看看官方文档

解释为这是一个特殊的类型,如果你不想让你的类型报错你可以使用这个类型
其实文档也没有说的很清楚,目前来看 TS 绝大部分规则对 any 不生效
1 | const a = (params: any) => { |
那么什么类型等于所有类型(除 never/unknown/any/void)的联合呢?为什么?
答案就是 unknown
1 | const a = (params: unknown) => { |
也就是说 unknown 可以收窄为任意类型,那么反过来说就是 unknown 就是所有类型的联合,必须通过收窄后才能使用