TypeScript全解:泛型编程(上)
什么是泛型?
泛,指多
简单来说就是多种类型
只要你能看懂 JS 的函数,那么你就能看懂 TS 的泛型
JS:
1 | const fn = (a, b) => a + b |
TS:
1 | type Fn<A, B> = A | B |
很像把,格式上看起来一模一样,非常简单
思考:函数的本质是什么?
不知道大家平时在写函数的时候,有没有想过这个问题?
- 复用代码?那我声明就了一次,也没复用啊
- 抽离逻辑?为了代码更好看?
- 输入输出?这些目的是什么?不用函数我也能输入输出
个人认为:函数的本质是退后执行的、部分待定的代码
1 | console.log(1) |
当这部分代码被解析的时候, console 就已经执行了,那我们想晚一点执行呢?用函数
1 | const fn = () => console.log(1) |
所以函数的本质之一就是:在我们这种面相过程的编程里面,把执行时机往后推迟
再继续看,还是这段代码,这里的 fn 函数体非常死板,只能打印出 1,于是我们改造:
1 | const fn = (x) => console.log(x) |
所以函数的第二个特点就是部分待定的代码,其实还是往后推迟,这里的 console 我不想立马确定,我希望能想什么时候执行就什么时候执行,想 log 几就 log 几
举一反三:泛型的本质
泛型的本质是退后执行的、部分待定的类型
实例
1 | function echo(n: number | string | boolean) { |
实际上我们希望这个函数的类型是传入什么类型就返回什么类型
- echo(n: number) => number
- echo(n: string) => string
- echo(n: boolean) => boolean
很遗憾,如果不用泛型做不到,即使你函数里面加了判断
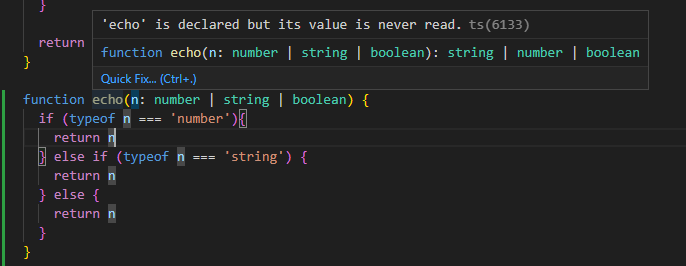
1 | function echo(n: number | string | boolean) { |

依然存在错乱的情况
没有泛型,有些奇怪的需求就无法满足
没有泛型的类型系统,就如同 JS 没有函数
泛型-简单难度
1 | type Union<A, B> = A | B |
默认值
既然函数可以有默认值,泛型能有么?当然有
1 | type List<T = string> = { |
泛型-中等难度
来看一道题目
1 | type Person = { name: string; } |
我们先想一下如果在 JS 中怎么实现
1 | const likeString = a => typeof a === 'string' ? true : false |
那么在 TS 中怎么实现呢?
1 | type LikeString<T> = T extends string ? true : false |
疑惑点来了,为何 TS 中的判断要用 extends,为什么不能像 JS 那样使用 ===,多有语义化
其实这跟类型兼容、父类型、子类型有关系,在类型中很多时候我们做不到完全一致,因为集合与集合之间相等的时候是很少的,大多时候是从属关系,所以我们把这里的 extends 我更建议读作包含于
剩下的实现就很简单了:
1 | type LikeNumber<T> = T extends number ? 1 : 2 |
其中会有这几条规则
- 若 T 为 never,则表达式的值为 never
- 若 T 为联合类型,则分开计算
第一条规则:
1 | type R1 = LikeString<never> // never |
违背常理的事情又发生了,三元表达式竟然多计算出了一种结果!竟然返回了 never!
第二条规则:
1 | type ToArray<T> = T extends unknown ? T[] : never |
思考:此时 Result 的类型是什么
- Result 为 (string | number)[]
- Result 为 string[] | number[]
答案是 2,为 string[] | number[],即为:
1 | type Result = toArray<string | number> |
为什么 TS 会这么推导呢?一开始我也很不理解,直至后来我用函数来理解
伪代码:
1 | function fn(a: T): ToArray<T> { |
实际上我们经常会写出这样的函数,根据 a 的类型来判断返回值的类型,所以 TS 的预判是正确的
由此可推,上面返回的 never 也是合理的:
1 | function fn(a: T): ToArray<T> { |
注意上述两条规则只对泛型有效(上面的代码也一直在用函数的思路来举例)
1 | type X = never extends unknown ? 1 : 2 // 1 |
在加大一点难度
获取对象的 key
1 | type Person = { name: string; age: number; } |
判断两个类型是否相等
1 | type Eq<A, B> = A extends B ? B extends A ? true : false : false |
思路就是判断 A 是否包含于 B 且 B 是否包含于 A,那么为 true,否则为 false
很遗憾,不完全对,看起来很正确,其实因为 分开计算 的规则下,得到的并不是这样的结果
获取对象的 value
1 | type Person = { name: string; age: number; } |