成员可见性
public 类外可见
private 类内可见 #var 真私有属性
protected 子类和自己可见
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 class Person1 { public friend?: Person constructor (public name: string , friend?: Person this .friend = friend } } const p1 = new Person1 ('jack' )p1.friend class Person2 { private friend?: Person constructor (public name: string , friend?: Person this .friend = friend } xxx ( this . friend } } const p2 = new Person2 ('jack' , p1)p2.friend class Person3 { private friend?: Person constructor (public name: string , friend?: Person this .friend = friend } xxx ( this . friend } } class User extends Person3 { constructor (public id: number , name: string , friend?: User super (name, friend) } yyy ( this .friend } } const u = new User (1 , 'jack' )u.friend
但是这些代码始终都会变成 JS#
1 2 3 4 5 6 7 8 9 10 class Person { #friend?: Person constructor (public name: string , friend?: Person this .#friend = friend } } const p = new Person ('jack' )p.friend
static static 的意思是这个属性是通过类名访问的
1 2 3 4 5 6 7 8 9 class Person { xxx = 1 name : string constructor (name: string ) { this .name = name } } Person .xxx
所以为了解决上面的问题,面向对象又加了一个关键字,static
1 2 3 4 5 6 7 8 9 class Person { static xxx = 1 name : string constructor (name: string ) { this .name = name } } Person .xxx
这就叫做静态属性
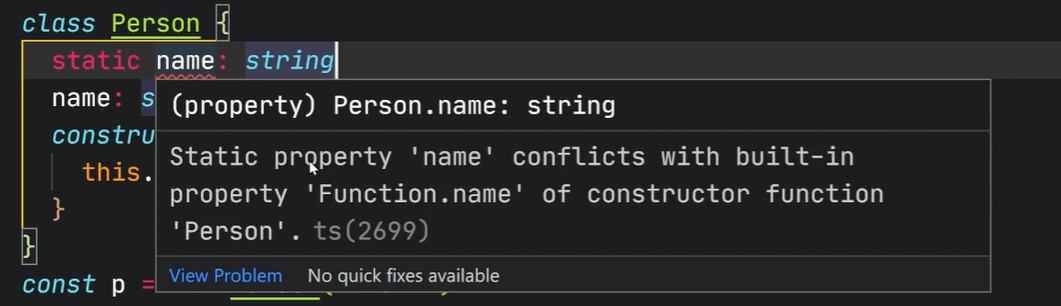
但是使用 staic 的时候需要注意一点 他不能在固有属性上使用
1 2 3 4 5 6 7 class Person { static name : string name : stirng constructor (name: string ) { this .name = name } }
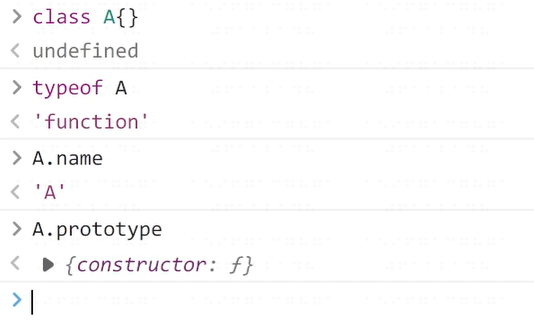
为什么会这样呢?
1 2 3 4 5 6 7 8 9 10 class Person { static length : string static prototype : string static arguments : string static caller : string name : stirng constructor (name: string ) { this .name = name } }
static block 需求是这样:我们想记录这个功能被创建过多少次?
如果是 JS 程序员,那么很简单
1 2 3 let count = parseInt (loocalStorage.getItem ('count' ) || 0 )count += 1
如果是在 class 里面那就很难做到,除非~再加个语法
1 2 3 4 5 6 7 8 9 10 class Foo { static #count = 0 static { const count = loadFrimLocalStorage () || 0 Foo .#count += count } constructor ( console .log (Foo .#count) } }
类和泛型 1 2 3 4 5 6 7 8 9 10 11 12 13 class Hash <K, V> { map : Map <K, V> = new Map () set (key: K, value: V ) { this .map .set (key, value) } get (key: K ) { return this .map .get (key) } } const h = new Hash <string | number , string | number >()h.set ('name' , 'hi' ) g.get ('name' )
其实上面这个 Hash 就是一个 Map,那么直接用继承就好了
1 2 3 4 5 class Hash <K, V> extends Map <K, V> { destory ( this .clear () } }
抽象类 1 2 interface A {}class B {}
interface 只能写类型,不写实现加关键字 , abstract
1 2 3 4 5 6 7 abstract class Person { a ( console .log ('a' ) } abstract name : string abstract b : () => number }
这就是抽象类,请注意这个抽象类是不能直接使用的!
把类当作参数(常用) 把类作为参数,而不是把对象作为参数
1 2 3 4 5 6 7 class Person {}function fn (X: Person ) { const p = new X () } fn (Person )
怎么解决呢?下面两种方式
1 2 3 4 5 6 7 8 9 function fn1 (X: typeof Person ) { const p = new X () } function fn2 (X: new (name: string) => Person ) { const p = new X () }
看起来很奇怪把~
个人对 class 的看法 有这么多关键字,有这么多语法,搞的像背书一样,每个关键字是什么意思,怎么组合,该怎么声明类型,全都是固定的,都是套路,都是模版,有什么好处呢?
那就是工业化,千人一面,大家写出来的代码都是一样的,即使你是新手,你也能看懂老手的代码,大家沟通起来就简单多了。
如果说面向对象适合前端就罢了,但是实际上来看,虽然以前转向前端的都是面向随想那帮人,他们自然而然在写前端时候会加入各种组合,各种设计模式,
但是从 ES6 开始,前端就希望代码更加简化,希望更多的函数和对象组合,虽然这个时候出了真正的关键词 class,但是很多前端就是不用,你 class 的功能我全都可以用函数和对象来实现,直到今年 react 和 vue 都出了 hooks API,他们连 this 都不用了,更不用说 new 了,所以事实证明,不用 class 也能写出很好的程序。